
Introduction - CADViewer JS APIToggle Menu
CADViewer JS is an web infrastructure component developed by Tailor Made Software that allows you to plug in CAD and other high resolution floorplans in vector and bitmap format into a webpage and through dynamic highlight interact with objects defined in the drawing. In addition to funtional interaction, CADViewer JS also supports zoom, pan and pinch controls.

Getting Started
There is only a few steps that you need to do to get CADViewer JS up running!
Reference script libraries
In addtion to the CADViewer JS core Java Script libraries: cadviewer_min.js and cadviewer_setup_min.js (tms_cadviewerjs_noalias_x_y_zz.js and tms_cadviewerjs_setup_noalias_x_y_zz.js), you will also need to download the open source snap Snap.svg SVG JavaScript library, as well as adding a CADViewer JS stylesheet.
<script src="../javascripts/cadviewerjs_min.js" type="text/javascript" ></script> <script src="../javascripts/cadviewerjs_setup_min.js" type="text/javascript" ></script> <script src="../javascripts/cvjs_api_styles_2_0_22.js" type="text/javascript" ></script> <script src="../javascripts/snap.svg-min.js" type="text/javascript" ></script> <link href="../stylesheets/cvjs_53.css" media="screen" rel="stylesheet" type="text/css" /> <script src="../javascripts/tms_cadviewerjs_modal_1_0_14.js" type="text/javascript" ></script> <link href="../stylesheets/cvjs_modal_54.css" media="screen" rel="stylesheet" type="text/css" /> <script src="../javascripts/rgbcolor.js" type="text/javascript" ></script> <script src="../javascripts/stackBlur.js" type="text/javascript" ></script> <script src="../javascripts/canvg.js" type="text/javascript" ></script>
CADViewer JS uses jQuery as well as Bootstrap and jQuery Qtip for modals. The following script classes and stylesheets needs to be downloaded and referenced:
<script src="../javascripts/jquery-2.1.0.js" type="text/javascript"></script> <script src="../javascripts/jquery.qtip.min.js" type="text/javascript"></script> <script src="../javascripts/jquery-ui.min.js" type="text/javascript"></script> <script src="../javascripts/bootstrap.min.js" type="text/javascript"></script> <link href="../stylesheets/bootstrap.min.css" media="screen" rel="stylesheet" type="text/css" /> <link href="../stylesheets/jquery-ui.min.css" media="screen" rel="stylesheet" type="text/css" /> <link href="../stylesheets/jquery.qtip.min.css" media="screen" rel="stylesheet" type="text/css" />
Declare variables
The appearance and attributes of dynamic highlight of defined objects, as well as the functional interaction are defined through a set of controlling variables, all passed over to the initialization method. These variables are defined in the script file: ../javascripts/cvjs_api_styles_2_0_22.js. If you want to use the system values, then use the initialization method with the least amount of controls.
There are three control variables that can be used to configure the appearance of selection of locations , see sample implementation in section Code Samples below:
- The variable cvjsRoomPolygonBaseAttributes contains style attribute for the room polygons in their base non-clicked mode.
- The variable cvjsRoomPolygonHighlightAttributes contains style attribute for the room polygons in their hoover over mode.
- The variable cvjsRoomPolygonSelectAttributescontains style attribute for the room polygons in their clicked/selected mode.
Below is a sample style configuration of the base apperance of room polygons, here transparent white:
// cvjsRoomPolygonBaseAttributes : variable contains style attribute for the room polygons in their base non-clicked mode
var cvjsRoomPolygonBaseAttributes = {
fill: '#FF00AA', // fill: '#FFF',
"fill-opacity": "0.1",
stroke: '#CCC',
'stroke-width': 1,
'stroke-linejoin': 'round',
};
Define a <svg> element
CADViewer JS have to reference a <svg> element in the <body> and will use that as canvas.
<body> <svg id="floorPlan" style="border:0px none;width:1000;height:800;"> </svg> </body>
Initialize CADViewer JS
Use the initialization method that corresponds to the attribute controls you want to run CADViewer JS with. The minimum initialization must reference a svg element <svg>.
// Initalize CADViewer JS, referencing a svg div with id "floorplan" and no attributes controls
cvjs_InitCADViewerJS("floorPlan");
Load a drawing with graphical overlays
The drawing file to be loaded into CADViewer JS, is a set of four SVG/JS files, these are generated from either from the Tailor Made Software CADViewer Pro Authoring Tool or from the Tailor Made Software AutoXchange AX2011/AX2014 Conversion Tool.
// Open a drawing instance
var FileNameNoExtension = "T2-03"; // Name of the drawing file to be loaded into CADViewer JS, it contains of a set of 4 files, produced from
// either CADViewer Pro authoring tool or from AutoXchange conversion tool
var FileNamePath = "../drawings/"; // Path to the drawing file to be loaded into CADViewer JS, path is relative from the calling document
cvjs_LoadDrawing("floorPlan", FileNamePath, FileNameNoExtension);
Load a drawing directly into CADViewer JS using on-the-fly conversion
Load an AutoCAD DWG, DXF or DWF into CADViewer JS, through an external REST Api alternatively through the AutoXchange converter installed on an internal server. See specific documentation on how to set up calls to TailorMade REST API or on how to install a local copy of the controlling PHP for on-the-fly conversion.
// Open a drawing instance
var FileNameUrl = "http://creator.vizquery.com/City_map.dwg";
var FileNameUrlNoExtension = "City_map";
cvjs_LoadDrawing_Conversion("floorPlan", FileNameUrl, FileNameUrlNoExtension, "", "");
Load a SVG drawing directly into CADViewer JS
Alternatively, loading an externally produced SVG or SVGZ file into CADViewer JS, use the process below.
// Open a drawing instance
var FileNameNoExtension = "init"; // Init file, setting up CADViewer JS
var FileNamePath = "../javascripts/"; // Path to the location of the init files, located in the standard /javascripts folder
cvjs_LoadDrawing_SVG("floorPlan", FileNamePath, "VA413000_2.txt", "../javascripts/");
Note!
Programmers can choose to initialize the jQuery variable $j, and work directly with $j instead of the default $ used by CADViewer JS.
var $j = jQuery.noConflict();
In this case, substitute $ with $j in all instances below and instead of CADViewer JS core Java Script libraries (cadviewerjs_min.js and cadviewer_setup_min.js) tms_cadviewerjs_noalias_x_y_zz.js and tms_cadviewerjs_setup_noalias_x_y_zz.js, use the CADViewer JS core Java Script libraries named: tms_cadviewerjs_x_y_zz.js and tms_cadviewerjs_setup_x_y_zz.js
<script src="../javascripts/tms_cadviewerjs_2_1_19.js" type="text/javascript" ></script> <script src="../javascripts/tms_cadviewerjs_setup_2_1_19.js" type="text/javascript" ></script>
API Reference
Java Script Library and Back End components
The CADViewer JS core Java Script libraries are:(cadviewerjs_min.js and cadviewer_setup_min.js) tms_cadviewerjs_x_y_zz.js and tms_cadviewerjs_setup_x_y_zz.js, alternatively tms_cadviewerjs_noalias_x_y_zz.js and tms_cadviewerjs_setup_noalias_x_y_zz.js. For call-out modals, the css stylesheet file vqjs_49.css is referenced
<script src="../javascripts/cadviewerjs_min.js" type="text/javascript" ></script> <script src="../javascripts/cadviewerjs_setup_min.js" type="text/javascript" ></script> <link href="../stylesheets/vqjs_49.css" media="screen" rel="stylesheet" type="text/css" />
CADViewer JS uses as auxillary library, the open source Snap Snap.svg SVG JavaScript library.
<script src="../javascripts/snap.svg-min.js" type="text/javascript" ></script>
CADViewer JS has a back end infrastructure implemented in php to call external REST based API's. Click here to download JS class and PHP code.
<link href="../javascripts/tms_cadviewerjs_proxy_rest_noalias_2_0_07,js" rel="stylesheet">
CADViewer JS uses jQuery as well as Bootstrap and jQuery Qtip for modals. The following script classes needs to be downloaded and referenced:
<script src="../javascripts/jquery-2.1.0.js" type="text/javascript"></script> <script src="../javascripts/jquery.qtip.min.js" type="text/javascript"></script> <script src="../javascripts/jquery-ui.min.js" type="text/javascript"></script> <script src="../javascripts/bootstrap.min.js" type="text/javascript"></script> <link href="../stylesheets/bootstrap.min.css" media="screen" rel="stylesheet" type="text/css" /> <link href="../stylesheets/jquery-ui.min.css" media="screen" rel="stylesheet" type="text/css" /> <link href="../stylesheets/jquery.qtip.min.css" media="screen" rel="stylesheet" type="text/css" />
API initialization and control parameters
Programmers can choose to initialize the jQuery variable $j, and work directly with $j instead of the default $ used by CADViewer JS.
var $j = jQuery.noConflict();
In this case, substitute $ with $j in all instances below and instead of CADViewer JS core Java Script libraries tms_cadviewerjs_noalias_x_y_zz.js and tms_cadviewerjs_setup_noalias_x_y_zz.js, use the CADViewer JS core Java Script libraries named: tms_cadviewerjs_x_y_zz.js and tms_cadviewerjs_setup_x_y_zz.js
<script src="../javascripts/tms_cadviewerjs_2_1_19.js" type="text/javascript" ></script> <script src="../javascripts/tms_cadviewerjs_setup_2_1_19.js" type="text/javascript" ></script>
API HTML and CSS elements
Define a <svg> element
CADViewer JS needs to reference a <svg> element in the <body> and will use that as canvas. This will be used
<body> <svg id="floorPlan" style="border:0px none;width:1000;height:800;"> </svg> </body>
Define a <div> element for tooltip
CADViewer JS references the <div> element tip for creating tooltips.
<body> <div id="tip"></div> </body>
Define a <div> element for file load modal display
CADViewer JS references the <div> element wait_looper for file load modal display.
<body> <div id="wait_looper"></div> </body>
Define a <canvas> element for highresolution print
CADViewer JS references the <canvas> element floorPlanCanvasObject for creating print objects.
<body> <canvas id="floorPlanCanvasObject" width="10" height="10"></canvas> </body>
Define a <div> element for pan and zoom tools
CADViewer JS should be set up to references the <div> element gMenu for setting up pan and zoom disk environment.
<body> <div id="gMenu" style="float:left;clear:none;margin-top:30px;margin-left:20px;" > </div> </body>
Define a <map> element for pan navigation on desktop environments
CADViewer JS pan desk uses the <map> element PanZoomMap to pan and zoom extents on desktop devices
<body> <map name="PanZoomMap" > <area shape="rect" alt="" title="Zoom In" coords="16,164,69,211" href="javascript:cvjs_zoomIn();"/> <area shape="rect" alt="" title="Zoom Out" coords="16,211,69,258" href="javascript:cvjs_zoomOut();"/> <area shape="rect" alt="" title="Zoom Extents" coords="16,94,69,141" href="javascript:cvjs_resetZoomPan();"/> <area shape="polygon" alt="" title="Pan Left" coords="13,29,32,23,29,44,9,56,5,39,6,21,9,13,13,11" href="javascript:cvjs_panLeft();"/> <area shape="polygon" alt="" title="Pan Right" coords="50,22,70,8,76,20,78,39,74,53,66,60,50,39,50,21" href="javascript:cvjs_panRight();"/> <area shape="polygon" alt="" title="Pan Down" coords="13,57,31,43,50,42,65,61,55,69,42,69,25,68,19,63" href="javascript:cvjs_panDown();"/> <area shape="polygon" alt="" title="Pan Up" coords="13,17,32,22,52,22,69,29,60,0,51,0,36,0,22,0,13,8" href="javascript:cvjs_panUp();"/> <area shape="rect" alt="" title="Zoom Extents" coords="30,22,50,43" href="javascript:cvjs_resetZoomPan();"/> </map> </body>
Define a <map> element for zoom extents and zoom on all environments
CADViewer JS pan desk uses the <map> element ZoomExtentsDeviceMap for zoom extents and zoom in/out on all devices
<body> <map name="ZoomExtentsDeviceMap" > <area shape="rect" alt="" title="Zoom In" coords="16,75,69,124" href="javascript:cvjs_zoomIn();"/> <area shape="rect" alt="" title="Zoom Out" coords="16,127,69,173" href="javascript:cvjs_zoomOut();"/> <area shape="rect" alt="" title="Zoom Extents" coords="16,6,69,54" href="javascript:cvjs_resetZoomPan();"/> </map> </body>
API initialization methods
The $(window).resize(function(){}) must be declared and contain call to to CADViewer JS cvjs_windowResize() method. See Full API Reference for a listing of resize methods depending on positioning and size of canvas compared to browser window size.
$(window).resize(function() {
topRows = $("#logorow").height() + $("#navrow").height(); // contains height in pixels on all elements above the CADViewer JS canvas element
widthReduction = 130; // contains width in pixels on all menu elements to the left of the CADViewer JS canvas element
floorplan = "floorPlan"; // the CADViewer JS SVG canvas element
wrapper = "#wrapper"; // if CADViewer JS SVG canvas element is encapsulated into something else, for example a table, this object can be resized directly through this method
cvjs_windowResize(true, topRows, widthReduction, floorplan, wrapper);
});
The variable isSmartPhoneOrTablet controls if on a smart phone device, this can be used to change the zoom and pan disk dynamically from within the $j(document).ready(function(){}).
if (!isSmartPhoneOrTablet)
$('#gMenu').html("<img src=\"../images/PanZoomFull.png\" usemap=\"#PanZoomMap\" border=\"0\" height=\"267\" width=\"79\" class=\"map\" hidefocus=\"true\">");
else
$('#gMenu').html("<img src=\"../images/ZoomExtentsDevice.png\" usemap=\"#ZoomExtentsDeviceMap\" border=\"0\" height=\"176\" width=\"79\" class=\"map\" hidefocus=\"true\">");
The $(document).ready(function(){}) must be declared and contain variable declarations and intializations of CADViewer JS
$(document).ready(function()
{
if (!isSmartPhoneOrTablet)
$('#gMenu').html("<img src=\"../images/PanZoomFull.png\" usemap=\"#PanZoomMap\" border=\"0\" height=\"267\" width=\"79\" class=\"map\" hidefocus=\"true\">");
else
$('#gMenu').html("<img src=\"../images/ZoomExtentsDevice.png\" usemap=\"#ZoomExtentsDeviceMap\" border=\"0\" height=\"176\" width=\"79\" class=\"map\" hidefocus=\"true\">");
var cvjsRoomPolygonBaseAttributes = {
fill: '#FF00AA', // fill: '#FFF',
"fill-opacity": "0.1",
stroke: '#CCC',
'stroke-width': 1,
'stroke-linejoin': 'round',
};
var cvjsRoomPolygonHighlightAttributes = {
fill: '#a4d700', // fill: '#a4d7f4',
"fill-opacity": "0.5",
stroke: '#a4d700',
'stroke-width': 3
};
var cvjsRoomPolygonSelectAttributes = { // fill: '#5BBEF6',
fill: '#5BA0F6',
"fill-opacity": "0.5",
stroke: '#5BA0F6',
'stroke-width': 3
};
// set highlight attributes for data overlay
var cvjsPopUpBody = "<div class=\"tp\" onclick=\"my_own_clickmenu();\">Hello World!<br><i class=\"icon-certificate\"></i></div>";
cvjsPopUpBody += "<div class=\"tp_test\" onclick=\"cvjs_zoomHere();\">Zoom<br>Here<br><i class=\"icon-fullscreen\"></i></div>";
cvjsPopUpBody += "<div class=\"tp\" onclick=\"my_own_clickmenu();\">Extenal<br>Function<br><i class=\"icon-signal\"></i></div>";
cvjsPopUpBody += "<div class=\"tp_test\" onclick=\"cvjs_zoomHere();\">Lets Zoom<br>Again!<br><i class=\"icon-fullscreen\"></i></div>";
cvjs_InitCADViewerJS_highLight_popUp("floorPlan", cvjsRoomPolygonBaseAttributes, cvjsRoomPolygonHighlightAttributes, cvjsRoomPolygonSelectAttributes, cvjsPopUpBody );
cvjs_LoadDrawing("floorPlan", FileNamePath, FileNameNoExtension)
topRows = $("#logorow").height() + $("#navrow").height(); // in case there are rows that needs to be corrected for
cvjs_windowResize(false, topRows, widthReduction, floorplan, wrapper);
$("#gMenu").show();
});
API Canvas control methods
Resize canvas based on external change in browser window
CADViewer JS method function cvjs_windowResize(doResize, topRows, widthReduction, floorplan, wrapper) is initialized and called from within the $j(window).resize(function(){}) method to resize the canvas after an external resize of browser window has taken place.
The method has five control parameters:
- The parameter doResize controls if the CADViewer JS canvas element shall be redraw, false is used by initialization.
- The parameter topRows contains height in pixels on all elements above the CADViewer JS canvas element.
- The parameter widthReduction contains width in pixels on all menu elements to the left of the CADViewer JS canvas element.
- The parameter floorplan contains the CADViewer JS SVG canvas element "floorPlan".
- The parameter wrapper contains a wrapper element. If CADViewer JS SVG canvas element is encapsulated into something else, for example a table, this object can be resized directly through cvjs_windowResize().
function cvjs_windowResize(doResize, topRows, widthReduction, floorplan, wrapper){
// resizes canvas, set doResize to true when calling from $j(window).resize(function(){}), false otherwise
// topRows = $("#logorow").height() + $("#navrow").height(); // contains height in pixels on all elements above the CADViewer JS canvas element
// widthReduction = 130; // contains width in pixels on all menu elements to the left of the CADViewer JS canvas element
// floorplan = "floorPlan"; // the CADViewer JS SVG canvas element
// wrapper = "#wrapper"; // if CADViewer JS SVG canvas element is encapsulated into something else, for example a table, this object can be resized directly through this method
}
API View and Pan Methods
Zoom in on the canvas
CADViewer JS method cvjs_zoomIn() is used to zoom in on the canvas
function cvjs_zoomIn(){
// Zoom In on canvas
}
Zoom out on the canvas
CADViewer JS method cvjs_zoomOut() is used to zoom out on the canvas
function cvjs_zoomOut(){
// Zoom Out on canvas
}
Reset zoom and pan
CADViewer JS method cvjs_resetZoomPan() resets the intial view on the canvas
function cvjs_resetZoomPan(){
// Resets the inital view on the canvas
}
Pan drawing left
CADViewer JS method cvjs_panLeft() moves the drawing to the left
function cvjs_panLeft(){
// Pan the drawing left
}
Pan drawing right
CADViewer JS method cvjs_panRight() moves the drawing to the right
function cvjs_panRight(){
// Pan the drawing right
}
Pan drawing up
CADViewer JS method cvjs_panUp() moves the drawing up
function cvjs_panUp(){
// Pan the drawing up
}
Pan drawing down
CADViewer JS method cvjs_panDown() moves the drawing down
function cvjs_panDown(){
// Pan the drawing down
}
Zoom in over a selected object
CADViewer JS method cvjs_zoomHere() centers and zooms in over a selected object, this method is typically implemented in the PopUp Menu
function cvjs_zoomHere(){
// Centesr and zooms in over the currently selected object
}
API call back methods
Generic Call back method cvjs_OnLoadEnd() is executed when a drawing and its depencies files have been loaded. Note that this method should be implemented, even if it empty.
function cvjs_OnLoadEnd(){
// generic callback method, called when the drawing is loaded
// here you fill in your stuff, call DB, set up arrays, etc..
// this method MUST be retained as a dummy method! - if not implemeted -
}
Generic Call back method cvjs_ObjectSelected(rmid) for when an object on the canvas has been clicked. Note that this method should be implemented, even if it empty.
function cvjs_ObjectSelected(rmid){
// rmid : ID of the object clicked
// generic callback method when room object has been clicked
// fill in your own stuff here, API REST calls to get information about the object, do your specific highlight, etc.
// this method MUST be retained as a dummy method! - if not implemeted -
}
Code Samples
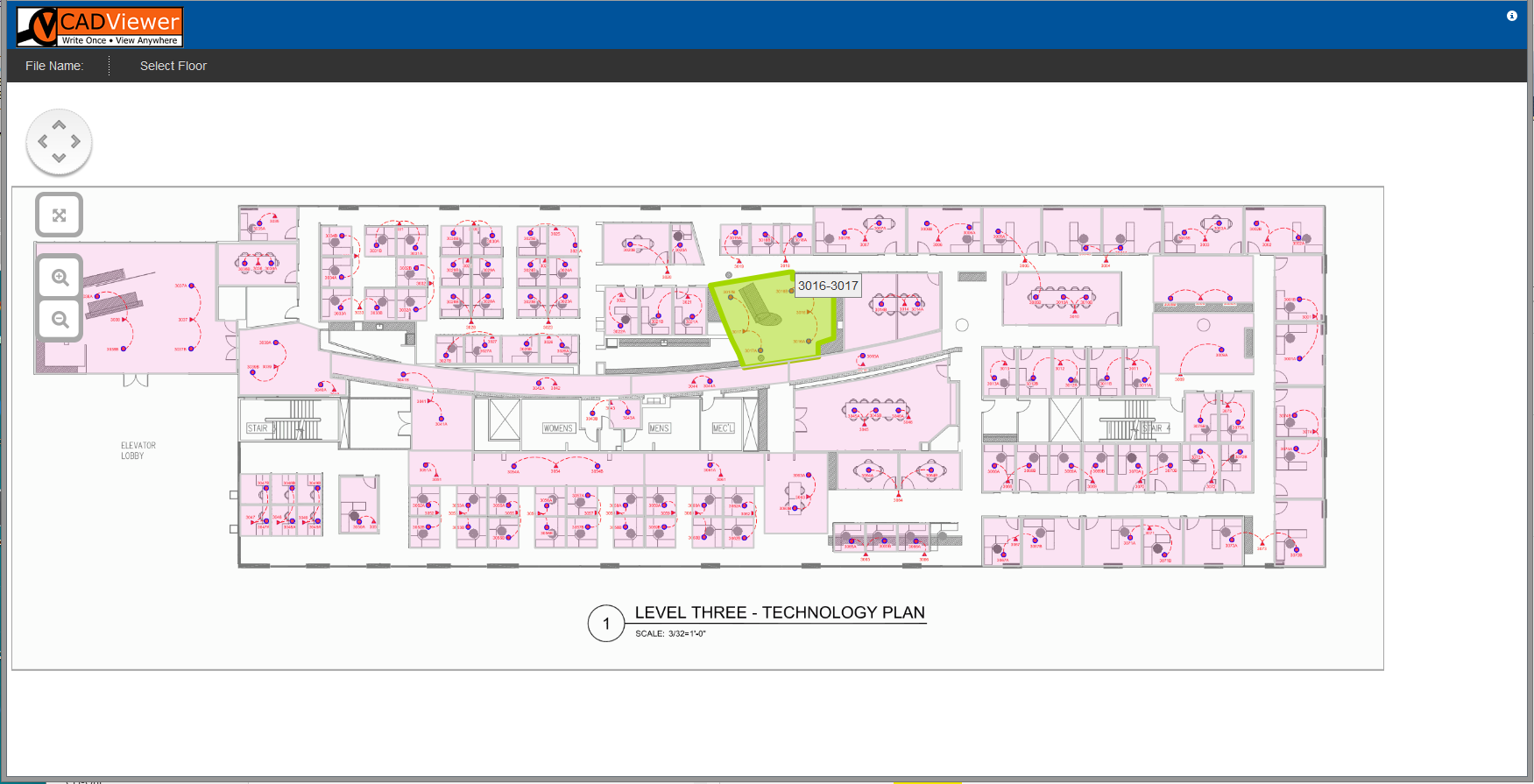
The following sample sets up the CADViewer JS API and loads a floor-plan into a canvas object defined with the svg element <svg> floorplan. You can see the sample live here CADViewer JS API sample, and you can download the trial from here: CADViewer JS API Trial Download.
<!DOCTYPE html>
<html>
<head>
<title>CADViewer JS - sample page -</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="generator" content="TMS" />
<meta name="created" content="Mon, 5 October 2015 16:14:30 GMT" />
<meta name="description" content="Tailor Made Software - CADViewer JS Sample Page." />
<meta name="keywords" content="" />
<script src="../javascripts/jquery-2.1.0.js" type="text/javascript"></script>
<script src="../javascripts/jquery.qtip.min.js" type="text/javascript"></script>
<script src="../javascripts/bootstrap.min.js" type="text/javascript"></script>
<link href="../stylesheets/bootstrap.min.css" media="screen" rel="stylesheet" type="text/css" />
<link href="../stylesheets/jquery-ui.min.css" media="screen" rel="stylesheet" type="text/css" />
<link href="../stylesheets/jquery.qtip.min.css" media="screen" rel="stylesheet" type="text/css" />
<script src="../javascripts/cadviewerjs_min.js" type="text/javascript" ></script>
<script src="../javascripts/cadviewerjs_setup_min.js" type="text/javascript" ></script>
<script src="../javascripts/snap.svg-min.js" type="text/javascript" ></script>
<link href="../stylesheets/vqjs_49.css" media="screen" rel="stylesheet" type="text/css" />
<script type="text/javascript">
var FileNameNoExtension = "T2-03"; // NAME OF THE FILE TO BE LOADED INTO CADVIEWER JS!!!!!
var FileNamePath = "../drawings/"; // PATH OF THE FILE TO BE LOADED INTO CADVIEWER JS!!!!!
function cvjs_OnLoadEnd(){
// generic callback method, called when the drawing is loaded
// here you fill in your stuff, call DB, set up arrays, etc..
// this method MUST be retained as a dummy method! - if not implemeted -
}
function cvjs_ObjectSelected(rmid){
// generic callback method when room object has been clicked
//window.alert("a room has been clicked! "+rmid);
}
function my_own_clickmenu(){
var id = cvjs_idObjectClicked(); // see documentation on how to define clickable objects
window.alert("I have clicked a call-back function to object:"+id+" Here I can do all my own stuff, call databases, do dynamic highlight, etc..");
}
$(document).ready(function()
{
if (!isSmartPhoneOrTablet)
$('#gMenu').html("<img src=\"../images/PanZoomFull.png\" usemap=\"#PanZoomMap\" border=\"0\" height=\"267\" width=\"79\" class=\"map\" hidefocus=\"true\">");
else
$('#gMenu').html("<img src=\"../images/ZoomExtentsDevice.png\" usemap=\"#ZoomExtentsDeviceMap\" border=\"0\" height=\"176\" width=\"79\" class=\"map\" hidefocus=\"true\">");
var cvjsRoomPolygonBaseAttributes = {
fill: '#FF00AA', // fill: '#FFF',
"fill-opacity": "0.1",
stroke: '#CCC',
'stroke-width': 1,
'stroke-linejoin': 'round',
};
var cvjsRoomPolygonHighlightAttributes = {
fill: '#a4d700', // fill: '#a4d7f4',
"fill-opacity": "0.5",
stroke: '#a4d700',
'stroke-width': 3
};
var cvjsRoomPolygonSelectAttributes = { // fill: '#5BBEF6',
fill: '#5BA0F6',
"fill-opacity": "0.5",
stroke: '#5BA0F6',
'stroke-width': 3
};
// set funtional attributes for popup menu body when clicking on an object
var cvjsPopUpBody = "<div class=\"tp\" onclick=\"my_own_clickmenu();\">Hello World!<br><i class=\"icon-certificate\"></i></div>";
cvjsPopUpBody += "<div class=\"tp_test\" onclick=\"cvjs_zoomHere();\">Zoom<br>Here<br><i class=\"icon-fullscreen\"></i></div>";
cvjsPopUpBody += "<div class=\"tp\" onclick=\"my_own_clickmenu();\">Extenal<br>Function<br><i class=\"icon-signal\"></i></div>";
cvjsPopUpBody += "<div class=\"tp_test\" onclick=\"cvjs_zoomHere();\">Lets Zoom<br>Again!<br><i class=\"icon-fullscreen\"></i></div>";
cvjs_InitCADViewerJS_highLight_popUp("floorPlan", cvjsRoomPolygonBaseAttributes, cvjsRoomPolygonHighlightAttributes, cvjsRoomPolygonSelectAttributes, cvjsPopUpBody );
cvjs_LoadDrawing("floorPlan", FileNamePath, FileNameNoExtension)
cvjs_windowResize(false, 0, 0, "floorPlan", "");
}); // end ready()
$(window).resize(function() {
cvjs_windowResize(true, 0, 0, "floorPlan", "");
});
</script>
</head>
<body bgcolor="white" style="margin:0" >
<svg id="floorPlan" style="border:0px none;width:1000;height:800;">
</svg>
<map name="PanZoomMap" >
<area shape="rect" alt="" title="Zoom In" coords="16,164,69,211" href="javascript:cvjs_zoomIn();"/>
<area shape="rect" alt="" title="Zoom Out" coords="16,211,69,258" href="javascript:cvjs_zoomOut();"/>
<area shape="rect" alt="" title="Zoom Extents" coords="16,94,69,141" href="javascript:cvjs_resetZoomPan();"/>
<area shape="polygon" alt="" title="Pan Left" coords="13,29,32,23,29,44,9,56,5,39,6,21,9,13,13,11" href="javascript:cvjs_panLeft();"/>
<area shape="polygon" alt="" title="Pan Right" coords="50,22,70,8,76,20,78,39,74,53,66,60,50,39,50,21" href="javascript:cvjs_panRight();"/>
<area shape="polygon" alt="" title="Pan Down" coords="13,57,31,43,50,42,65,61,55,69,42,69,25,68,19,63" href="javascript:cvjs_panDown();"/>
<area shape="polygon" alt="" title="Pan Up" coords="13,17,32,22,52,22,69,29,60,0,51,0,36,0,22,0,13,8" href="javascript:cvjs_panUp();"/>
<area shape="rect" alt="" title="Zoom Extents" coords="30,22,50,43" href="javascript:cvjs_resetZoomPan();"/>
</map>
<map name="ZoomExtentsDeviceMap" >
<area shape="rect" alt="" title="Zoom In" coords="16,75,69,124" href="javascript:cvjs_zoomIn();"/>
<area shape="rect" alt="" title="Zoom Out" coords="16,127,69,173" href="javascript:cvjs_zoomOut();"/>
<area shape="rect" alt="" title="Zoom Extents" coords="16,6,69,54" href="javascript:cvjs_resetZoomPan();"/>
</map>
<div id="gMenu" style="float:left;clear:none;margin-top:30px;margin-left:20px;" >
</div>
<div id="tip" style="display:none;left:100px;top:100px;"></div>
</body>
</html>
Converting drawings to CADViewer JS
The drawings displayed by CADViewer JS are converted using the Tailor Made Software converter AutoXchange AX2015
AutoXchange AX2015
Conversion of AutoCAD drawings in the formats DWG, DXF and DWF are done using the conversion tool AutoXchange AX2015, which can be downloaded from: AutoXchange AX2015 download. In CADViewer JS, use myoutputfile as FileNameNoExtension.
>ax2015 -i=mypath/myinputfile.dwg -o=mypath/myoutputfile.js -f=js -size=2800 -prec=1 -ml=0.4
Listing Control Parameters
The conversion are controlled through a number of parameters, a full list can be found by using:
>ax2015 -?
Control Parameters for CADViewer JS creation
There is a number of parameter that must be included when creating CADViewer JS files:
- The variable -i contains the input file.
- The variable -o contains the output file. Note that the output file name is what is used as filename in CADViewer JS
- The variable -f=js tells the converter that we are converting into CADViewer JS file format.
- The variable -size=2800 defines the SVG coordinate space, the parameter is optional and AutoXchange will determine a suitable value, but for large very detailed drawings it can be increased, for example -size=4800.
- The variable -prec=1 indicate precision in output. Precision 1 will typically work for most files, but if zooming in on objects does not seems accurate, use a larger precision -prec=2. Note that with increased precision, the filesize will increase.
- The variable -ml=0.4 sets the minimum line width. The parameter is optional and AutoXchange will determine a suitable value, but for large very detailed drawings it can be decreased if lines appears "too fat", for example -ml=0.2.The influence of filesize is not marked.
- The variable -basic converts all layouts in a DWG file. Omitting this parameter will convert Modelspace only
CADViewer JS drawing files
When converting a file using AutoXchange AX2015 to CADViewer JS, four JS files are created and will be referenced by CADViewer JS:
- The file myfile.js contains the business logic of the converted file.
- The file myfile-full.js contains geometry of the converted file.
- The file myfile-nodes.js contains geometry associated with the business logic of the converted file.
- The file myfile-thumb.js contains geometry for fast zoom and pan.
Note that converting using -basic, four files for each Layout will be created. CADViewer JS will navigate through all of these files based on opening myfile defined as FileNameNoExtension
Control Parameters for CADViewer JS creation with dynamic highlight
When your drawings contains defined room polygons on a given layer and a text identifier on another layer, AutoXchange can match these two layers into a logical grouping which through the CADViewer JS API can be used for dynamic highlight, setting of textural information, hatching, etc :
- The variable -i contains the input file.
- The variable -o contains the output file. Note that the output file name is what is used as filename in CADViewer JS
- The variable -f=js tells the converter that we are converting into CADViewer JS file format.
- The variable -rl=myroomlayer "room layer" tells which layer to look for geometries.
- The variable -tl=myroomlayer "text layer" tells which layer to look for text ids which to merge with the geometries found on the "room layer".
- The variable -size=2800 defines the SVG coordinate space, the parameter is optional and AutoXchange will determine a suitable value, but for large very detailed drawings it can be increased, for example -size=4800.
- The variable -prec=1 indicate precision in output. Precision 1 will typically work for most files, but if zooming in on objects does not seems accurate, use a larger precision -prec=2. Note that with increased precision, the filesize will increase.
- The variable -ml=0.4 sets the minimum line width. The parameter is optional and AutoXchange will determine a suitable value, but for large very detailed drawings it can be decreased if lines appears "too fat", for example -ml=0.2.The influence of filesize is not marked.
License Key
CADViewer JS goes from trial to release mode by adding a license key cvlicense.js into a directory of choice.
License key folder
Set the license key folder as part of the declaration of CADViewer JS
cvjs_setLicenseKeyPath("../javascripts/");
To learn more about licensing, please contact us at: Tailor Made Software