
Introduction - CADViewer JS APIToggle Menu
CADViewer JS is an web infrastructure component developed by Tailor Made Software that allows you to plug in CAD and other high resolution floorplans in vector and bitmap format into a webpage and through dynamic highlight interact with objects defined in the drawing.
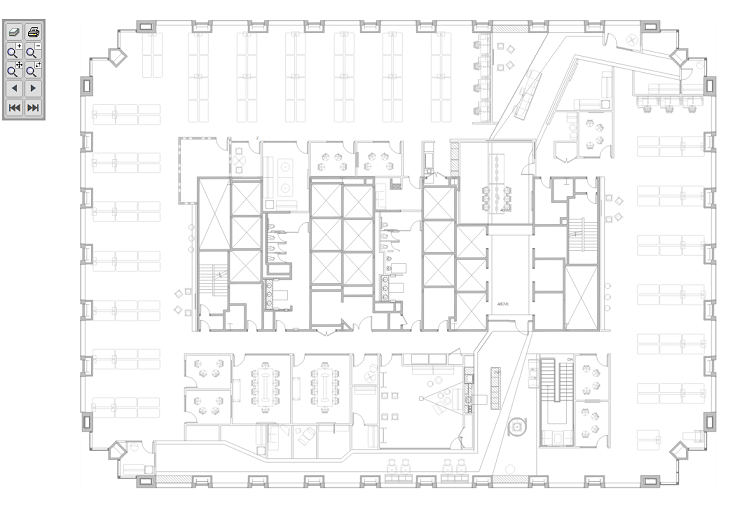
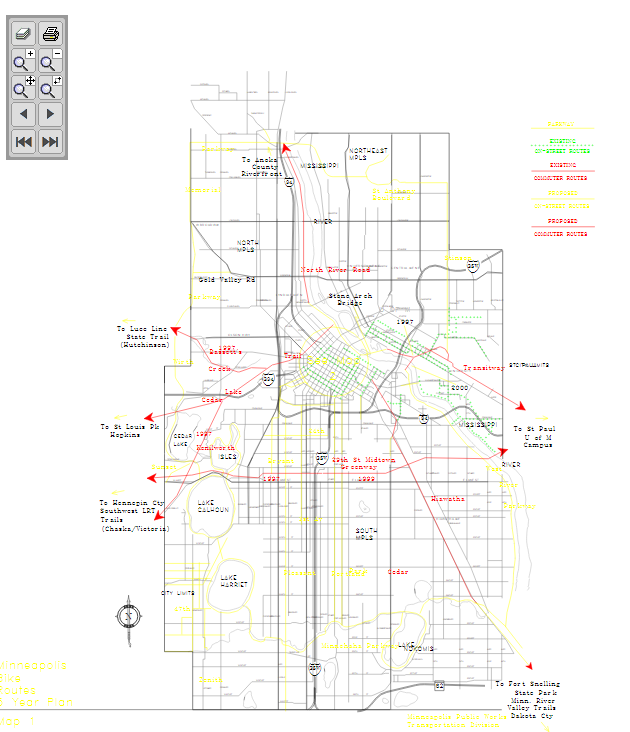
CADViewer JS is a display and visualization tool for AutoCAD floorplan drawings, that supports on-the-fly viewing through a REST API inteface. It also has an annotation interface to create, load and save redlines as well as sticky notes.
In addition to funtional interaction, CADViewer JS also supports standard drawing operation such as zoom, pan and pinch controls on all platforms where JavaScript runs.
Getting Started with CADViewer JS
Click here to get started. It only requires a few basic steps to get started with CADViewer JS. These steps are common for all the samples listed below.
Setting CADViewer JS up for Viewing
Click here to get started with a sample to view CAD files in CADViewer JS

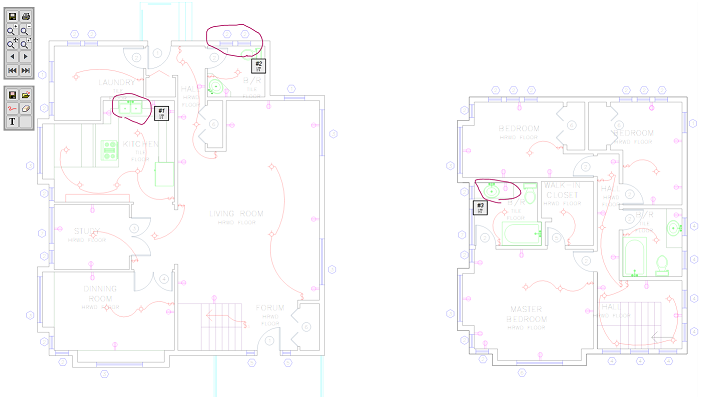
Setting CADViewer JS up for Redlining and Annotations
Click here to extend with a demo for creating redlines and sticky notes in CADViewer JS

Setting CADViewer JS up for CAD viewing on-the-fly
Click here to learn to convert AutoCAD DWG on-the-fly and display your drawings in CADViewer JS using the Tailor Made REST API

In-depth CAD viewing on-the-fly
Click here for a more in-depth sample on converting AutoCAD DWG on-the-fly to load and display in CADViewer JS

Control CAD from your own server with CADViewer JS
Click here to learn about the Tailormade RESTful Api and get the demo to set up your server to convert AutoCAD DWG on-the-fly to load and display in CADViewer JS
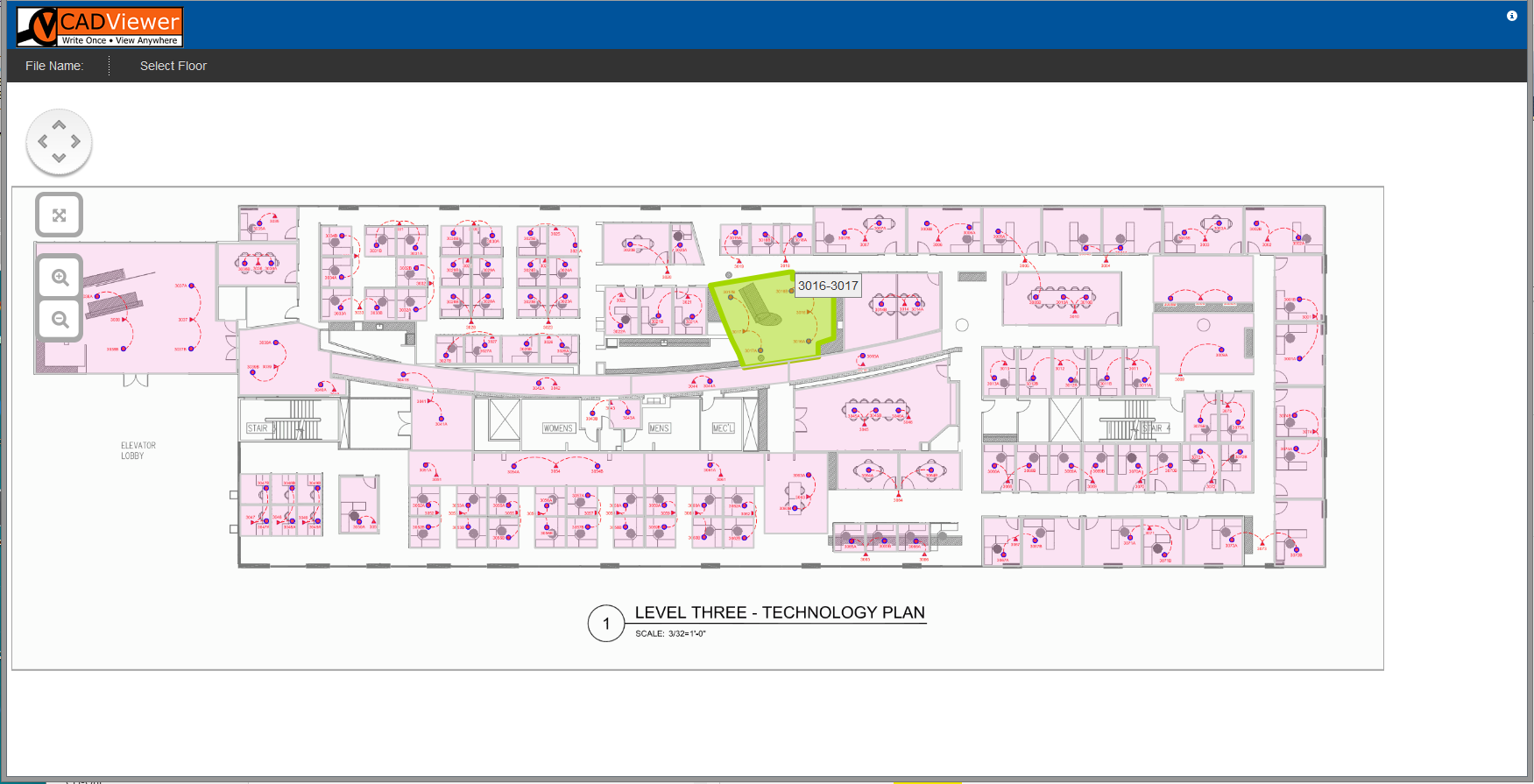
Setting CADViewer JS up for Dynamic Highlight
Click here to get started with dynamic highlight in CADViewer JS

Licensing
To learn more about pricing and licensing, please contact us at: Tailor Made Software
CADViewer JS goes from trial to release mode by adding a license key cvlicense.js into a directory of choice.
License key folder
Set the license key folder as part of the declaration of CADViewer JS
cvjs_setLicenseKeyPath("../javascripts/");
Downloads
Please download the CADViewer JS infrastructure components: CADViewer JS and converter AutoXchange AX2019.