Laravel
Install CADViewer
Install CADViewer under your Laravel project folder: /public/app/.
Go to:https://cadviewer.com/download/, register and receive email and then download from CADViewer.
Simply copy the CADViewer folder tree /cadviewer/app/ so it becomes /public/app/ under the Laravel folder strucure.
Install CAD Conversion Server
Download the CADViewer Node JS CAD Conversion server (or alternatively the PHP, .NET or Servlet Server implementations).
Go to: https://cadviewer.com/download/, register and receive email and then download from CADViewer Handler/Connector Scripts. Follow the instructions on download page.
Use the NodeJS CADServer instructions.
Install Converters
Download the CAD Converter AutoXchange 2020.
Go to: https://cadviewer.com/download/, register and receive email and then download from AutoXchange 2020 Downloads.
Place the Converter as part of the CAD Conversion server structure.
Reference Samples
Download layouts_cadviewer_laravel.zip and add the sample CADViewer blade.php files to laravel structure /resources/views/layouts/.
Sample blade files:
- cadviewer-space-object-canvas.blade.php
- cadviewer-textsearch.blade.php
(zip includes a logo-only.blade.php layout file)
, then in /routes/web.php , use any of the two view routes to run cadviewer:
Route::get('/', function () {
// return view('welcome');
// return view('layouts.logo-only').view('layouts.cadviewer-textsearch');
return view('layouts.logo-only').view('layouts.cadviewer-space-object-canvas');
});
The sample cadviewer-space-object-canvas.blade.php uses a number of SVG elements as symbols, add these by downloading content_svg_laravel.zip and copy folder as a sub-folder to laravel /public/ folder.
Bookkeeping paths
Note that the path book-keeping in your *.blade.php file is important for proper initialization, where the ServerBackEndUrl and ServerLocation is the location and Url of the CAD Server and ServerUrl is the Url of the React application encapulating CADViewer.
var ServerBackEndUrl = "http://localhost:3000/";
var ServerUrl = "http://localhost/";
var ServerLocation = "c:/nodejs/cadviewerServer/";
See the API documentation for initialization:
- cvjs_setAllServerPaths_and_Handlers() - required
General Information
LICENSE: TMS 1.0: Use freely on localhost. Commercial use requires licensing, both using entirely or in parts. Forbidden to remove license key check. Contact Tailor Made Software, https://cadviewer.com/contact , for more information.
Use the CADViewer API to open and manipulate drawings in your application.
Use our five guides to learn to manipulate interactive content:
Read the Guide on how to create hotspots (Space Objects), it outlines how spaces can be processed on a drawing to create interactive objects.
Read the Guide on how to add or modify hotspots & imgages (Space Objects), this will help you work with the code in this sample.
Read the Guide on how to style hotspots (Space Objects).
Read the Guide to introduce The Canvas API.
And finish off by learning how to Retain AutoCAD Handles in drawings.
Read the general documentation on CADViewer is found at: https://cadviewer.com/cadviewertechdocs/ .
The general documentation on AutoXchange 2020 is found at: https://tailormade.com/ax2020techdocs/ .
The CADViewer API is found at: https://cadviewer.com/cadviewerproapi/global.html .
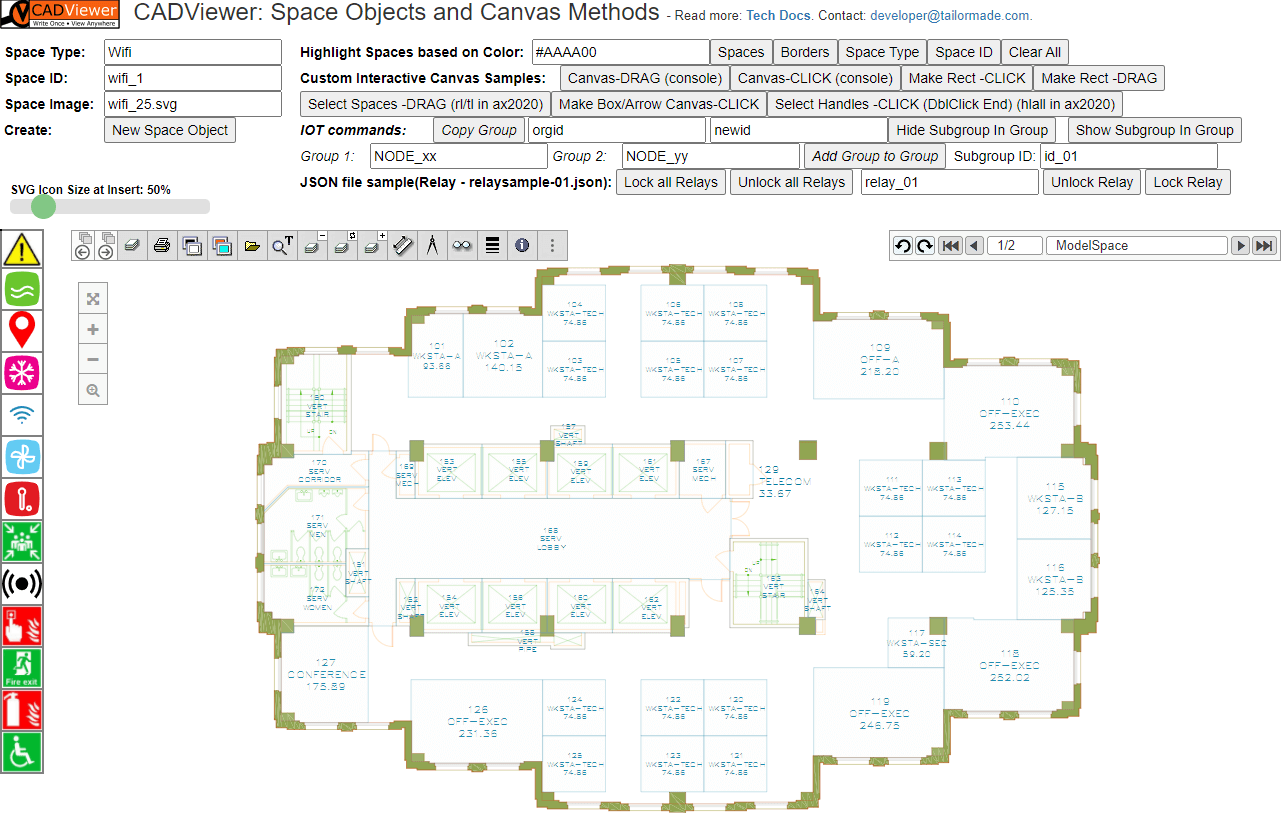
CADViewer Sample
The sample loads a drawing with interactive Spaces, Area Calculation on Spaces, as well as helper methods to do various interaction with CADViewer.