Autonomous Space Objects - Insert and Manipulate Objects with SVG Icons and Text
Online Demo Link
Try out this CADViewer Sample, in which you can place out interactive Space Icon Objects with Text onto the CAD canvas and control them through the API.
About This Sample
This CADViewer sample illustrates the CADViewer Space Object API to place, move and manipulate Objects on the CADViewer Canvas using the CADViewer API.
Simply fromt the text fields, set Icon, Space type and ID, as well as Space Object Text, click button Create Text Space Object, and the API is used to place out the object on the Canvas using DWG coordinates.
The following API methods are relevant for this Space Text Icons sample, click on the method to open the API documentation.
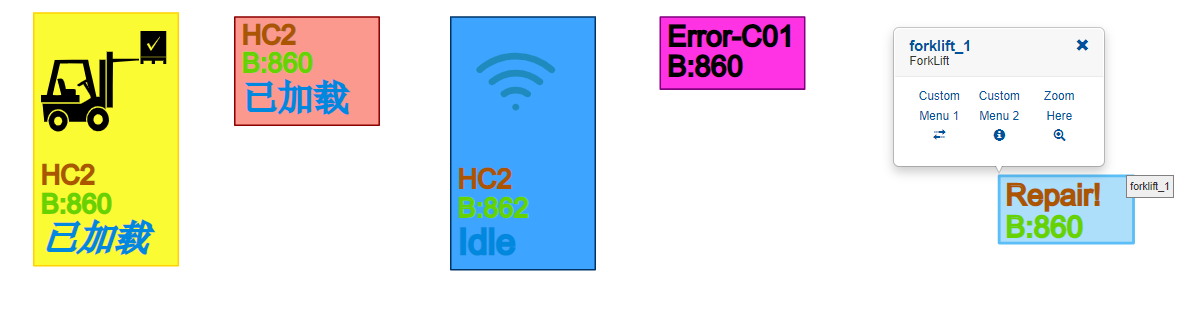
Sample Styled Objects

API Commands
Style Content
The API commands are called with a variety of Style settting to control the appearance of the display object.
Text Style Object
Each line of text in the Space Object is styled by its own individual style object.
The text styles for each line is passed over as an array to the Space Object creation or modification method:
Text Color Object
Each line of text in the Space Object has its own individual color. The text styles for each line is passed over as an array to the Space Object creation or modification method.
Text Adjustment Object
Each line of text in the Space Object has its own individual height. Each text object height is set as a value between 0 and 1, where 1 is the height of the text portion of the Space Object. For three lines of text a value for each line between 0.25 and 0.3 gives a good result. The height each line is passed over as an array to the Space Object creation or modification method:
Text Lefthand Adjustment Variable
The text lines are left adjusted using the variable leftFactor, a value of 0.05 provides a proper initial margin.
Space Object Style Object
When applying a highlight to the Space Objects or setting the initial color styles, a style object is applied. The style object will contain css for border and interior color of the object as well as transparency and other individual style preferences.
Create Space Object - API Method
Create a new Space Object by calling method cvjs_addSpaceObjectDirectXY() with the Style Content arrays and location.
API reference: cvjs_addSpaceObjectDirectXY(), where the cvjs_addSpaceObjectDirectXY() method has the following description and parameters:
/**
* Add a Fixed Size Space Object Custom Rectangle at coordinates x, y
* @param {string} floorplan_div - name of div containing CADViewer JS canvas
* @param {string} svgImagePath - name of path containing wallpaper object
* @param {string} spaceObjectId - Unique ID of the space object. NOTE!
* @param {string} spaceObjectName - Name of the space object.
* @param {string} spaceObjectType - Type of the object
* @param {int} coordinate_flag - 0 is SVG coordinates, 1 is DWG coordinates, 0 is default
* @param {int} xcor - x coordinate
* @param {int} ycor - y coordinate
* @param {Object} textArray - array with lines of text content in Space Object
* @param {float} scaleFactor - scale factor at insertion, 1.0 is default
* @param {Object} colorObject - object containing colors and style of default setting of Space Object, "none" provides standard default color
* @param {Object} textStyles - object containing colors and style of each line of text in the Space Object
* @param {Array} scaleText - array containing relative size af each line of text in the Space Object
* @param {Array} hexColorText - array containing color of each line of text in the Space Object
* @param {float} leftFactor - left adjustment factor of text in the Space Object
*/
Modify Space Object - API Method
Modify a Space Object using the following method:
API reference: cvjs_modifySpaceObjectDirectXY(), where the cvjs_modifySpaceObjectDirectXY() method has the following description and parameters:
/**
* Modify a Fixed Size Space Object Custom Rectangle content
* @param {string} floorplan_div - name of div containing CADViewer JS canvas
* @param {string} spaceObjectId - Unique ID of the space object. NOTE!
* @param {string} svgImagePath - name of path containing wallpaper object
* @param {Object} textArray - array with lines of text content in Space Object
* @param {float} scaleFactor - scale factor at insertion, 1.0 is default
* @param {Object} textStyles - object containing colors and style of each line of text in the Space Object
* @param {Array} scaleText - array containing relative size af each line of text in the Space Object
* @param {Array} hexColorText - array containing color of each line of text in the Space Object
* @param {float} leftFactor - left adjustment factor of text in the Space Object
*/
Delete Space Object - API Method
Delete a Space Object using the following method:
API reference: cvjs_deleteSpaceObjectDirectXY(), where the cvjs_deleteSpaceObjectDirectXY() method has the following description and parameters:
/**
* Delete Space Object
* @param {string} floorplan_div - name of floorplan div
* @param {string} objectID - id of the object, used for pop-up highlight in "non-modal display" and for linking Space Objects with database entries
* @return {boolean} flag - true if deleted, false if objectID undefined
*/
Highlight Space Object - API Methods
To control highlight of Space Objects, use the following three methods: cvjs_highlightSpaceObjectDirect(), cvjs_clearHighlightSpaceObjectDirect() and cvjs_clearAllHighlightSpaceObjectDirect():
API reference: cvjs_highlightSpaceObjectDirect(), where the cvjs_highlightSpaceObjectDirect() method has the following description and parameters:
/**
* Highlight a Space Object with a css settings of a Color Object
* @param {string} floorplan_div - name of floorplan div
* @param {string} objectID - id of the object, used for pop-up highlight in "non-modal display" and for linking Space Objects with database entries
* @param {Object} colorobject - Styleobject to apply to Space Object
*/
API reference: cvjs_clearHighlightSpaceObjectDirect(), where the cvjs_clearHighlightSpaceObjectDirect() method has the following description and parameters:
/**
* Clear the Highlight a Space Object and returns to default settings
* @param {string} floorplan_div - name of floorplan div
* @param {string} objectID - id of the object, used for pop-up highlight in "non-modal display" and for linking Space Objects with database entries
*/
API reference: cvjs_clearAllHighlightSpaceObjectDirect(), where the cvjs_clearAllHighlightSpaceObjectDirect() method has the following description and parameters:
/**
* Clear all Highlight on all Space Objects and returns to default settings
* @param {string} floorplan_div - name of floorplan div
*/
Move Space Object - API Method
Move a Space Object using the following method:
API reference: cvjs_moveSpaceObjectDirectXY), where the cvjs_moveSpaceObjectDirectXY() method has the following description and parameters:
/**
* Moves a Space Object
* @param {string} floorplan_div - name of floorplan div
* @param {string} objectID - id of the object, used for pop-up highlight in "non-modal display" and for linking Space Objects with database entries
* @param {int} coordinate_flag - 0 is SVG coordinates, 1 is DWG coordinates, 0 is default
* @param {int} xcor - x coordinate
* @param {int} ycor - y coordinate
* @return {boolean} flag - true if objectID exists, false otherwise
*/
Get the current location of a Space Object using the following method:
API reference: cvjs_getSpaceObjectDirectXYCoord() , where the cvjs_getSpaceObjectDirectXYCoord() method takes the following parameters:
/**
* Get current Space Object Coordinates
* @param {string} floorplan_div - name of floorplan div
* @param {string} objectID - id of the object, used for pop-up highlight in "non-modal display" and for linking Space Objects with database entries
* @param {int} coordinate_flag - 0 is SVG coordinates, 1 is DWG coordinates, 0 is default
* @return {Array} coords - x and y coordinate of object , null if undefined
*/
Source Code
The Source Code for CADViewer_autonomous_space_objects_610.html is:
Please visit our comprehensive Online CADViewer Demos section for other File Demos with CADViewer 6.1 and AutoXchange 2020
