Coordinate based Insertion of Space Objects
The CADViewer API can programmatically be used to place out Image Space Objects or custom objects on the canvas at a defined location based on its coordinates. When placing out a space image objects at a coordinate location, the following three methods are used:
- function cvjs_setImageSpaceObjectParameters(),
- function cvjs_setGlobalSpaceImageObjectScaleFactor() (optional) , and
- function cvjs_addFixedSizeImageSpaceObjectXY():
where the JavaScript code is as follows:
// place the icon on the canvas programmatically
cvjs_setImageSpaceObjectParameters(loadSpaceImage_LocationOrbase64Object, loadSpaceImage_ID, loadSpaceImage_Type, loadSpaceImage_Layer);
cvjs_setGlobalSpaceImageObjectScaleFactor(1.0); // 1.0 = no change in icon size
cvjs_addFixedSizeImageSpaceObjectXY("floorPlan", xcor, ycor);
Parameter settings
The Space Object images defined in method cvjs_setImageSpaceObjectParameters() can be either SVG or bitmaps.
The parameter loadSpaceImage_LocationOrbase64Object controls the insert object , the parameter loadSpaceImage_ID is a unique ID of the insert object that developers use for control of the object, the parameter loadSpaceImage_Type is the type definition of the object that displays when its click-modal is active, and the parameter loadSpaceImage_Layer defines the layer on which to place the Space Object for on/off control.
The parameter loadSpaceImage_LocationOrbase64Object can take two object types:
- 1: Location of the image object, by either http or relative location.
- 2: A base64 encoded object. If SVG the object shall be of the type: “data:image/svg+xml;base64,codedcontent…." or if a PNG the object shall be of the type: “data:image/png;base64,codedcontent…."
/**
* Sets the parameters when creating an Image Space Object
* @param {string} loadSpaceImage_LocationOrbase64Object - location of the image object (SVG or bitmap) NOTE: the image can also be base64 encoded of type: data:image/svg+xml;base64,PHN.... or data:image/png;base64,PHN....
* @param {string} loadSpaceImage_ID - ID of the Image Space Object
* @param {string} loadSpaceImage_Type - Type of the Image Space Object
* @param {string} loadSpaceImage_Layer - name of the layer where the Space Object is positioned
*/
function cvjs_setImageSpaceObjectParameters(loadSpaceImage_LocationOrbase64Object, loadSpaceImage_ID, loadSpaceImage_Type, loadSpaceImage_Layer){}
Object Scaling
If the object needs to be scaled at insertion, the method cvjs_setGlobalSpaceImageObjectScaleFactor() can be applied.
/**
* Sets a scale factor of Image Space Objects when placed out in the canvas
* @param {float} factor - scalefactor, default is 1.0
*/
function cvjs_setGlobalSpaceImageObjectScaleFactor(factor){}
Object Insertion - using Screen Coordinates
The object is inserted at a given location in screen coordinates (xcor, ycor), by using the method cvjs_addFixedSizeImageSpaceObjectXY().
/**
* Add a Fixed Size Image Space Object in Screen coordinates
* @param {string} floorplan_div - name of div containing CADViewer canvas
* @param {int} xcor - x coordinate in Screen coordinates
* @param {int} ycor - y coordinate in Screen coordinates
*/
function cvjs_addFixedSizeImageSpaceObjectXY(floorplan_div, xcor, ycor){}
Sample Code
The following sample uses the following:
- Use the Canvas click handlers to get a respons with a coordinate set from a click on the canvas.
- Insertion of Inkscape State Layer SVGs in the click location with controlled setup of ID, name and other properties.
NOTE: The SVG sensor_c.svg is found with the CADViewer Conversion Server.
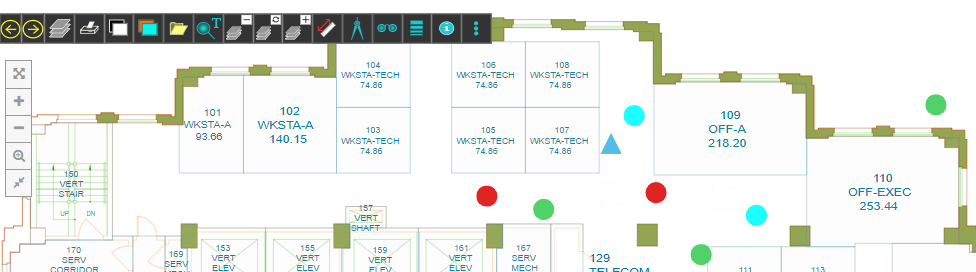
CADViewer canvas
A number of circular Space Objects inserted with different states.

Implementation of cvjs_click()
function cvjs_click(id :string, handle :string, entity :string, path : string, xpos : number, ypos: number){
console.log("cvjs_click "+id+" "+handle+" xpos="+xpos+" ypos="+ypos);
// if there is no x,y we simply return
if (xpos == undefined || ypos == undefined) return;
var loadSpaceImage_Location = "data:image/svg+xml;base64, PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+CjxzdmcKICAgeG1sbnM6ZGM9Imh0dHA6Ly9wdXJsLm9yZy9kYy9lbGVtZW50cy8xLjEvIgogICB4bWxuczpjYz0iaHR0cDovL2NyZWF0aXZlY29tbW9ucy5vcmcvbnMjIgogICB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiCiAgIHhtbG5zOnN2Zz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciCiAgIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIKICAgdmlld0JveD0iLTExMDAgLTIwMCAyMjAwIDIyMDAiCiAgIGhlaWdodD0iMjIwMCIKICAgd2lkdGg9IjIyMDAiCiAgIHhtbDpzcGFjZT0icHJlc2VydmUiCiAgIGlkPSJzdmcyIgogICB2ZXJzaW9uPSIxLjEiPjxtZXRhZGF0YQogICAgIGlkPSJtZXRhZGF0YTgiPjxyZGY6UkRGPjxjYzpXb3JrCiAgICAgICAgIHJkZjphYm91dD0iIj48ZGM6Zm9ybWF0PmltYWdlL3N2Zyt4bWw8L2RjOmZvcm1hdD48ZGM6dHlwZQogICAgICAgICAgIHJkZjpyZXNvdXJjZT0iaHR0cDovL3B1cmwub3JnL2RjL2RjbWl0eXBlL1N0aWxsSW1hZ2UiIC8+PC9jYzpXb3JrPjwvcmRmOlJERj48L21ldGFkYXRhPjxkZWZzCiAgICAgaWQ9ImRlZnM2IiAvPjxnCiAgICAgaWQ9ImcxMCI+PGcKICAgICAgIGlkPSJnMTIiPjxwYXRoCiAgICAgICAgIGlkPSJwYXRoNzIiCiAgICAgICAgIHN0eWxlPSJmaWxsOiNlMTFhMjI7ZmlsbC1vcGFjaXR5OjE7ZmlsbC1ydWxlOm5vbnplcm87c3Ryb2tlOm5vbmUiCiAgICAgICAgIGQ9Im0gNjQ5LjE0LDAgYyAtNDMyLjc4LC05Mi4xOSAtODY1LjQ5LC05Mi4xOSAtMTI5OC4yOCwwIC0xMjIuMTIsMjYuMDEgLTIxNy4yOCwxMjEuMTcgLTI0My4zLDI0My4zIC05Mi4xOCw0MzIuNzggLTkyLjE4LDg2NS40OSAwLDEyOTguMjggMjYuMDIsMTIyLjEyIDEyMS4xOCwyMTcuMjggMjQzLjMsMjQzLjI5IDQzMi43OSw5Mi4xOSA4NjUuNSw5Mi4xOSAxMjk4LjI4LDAgMTIyLjEzLC0yNi4wMSAyMTcuMjksLTEyMS4xNyAyNDMuMywtMjQzLjI5IDkyLjE5LC00MzIuNzkgOTIuMTksLTg2NS41IDAsLTEyOTguMjggLTI2LjAxLC0xMjIuMTMgLTEyMS4xNywtMjE3LjI5IC0yNDMuMywtMjQzLjMiIC8+PHBhdGgKICAgICAgICAgaWQ9InBhdGg3NCIKICAgICAgICAgc3R5bGU9ImZpbGw6I2ZmZmZmZjtmaWxsLW9wYWNpdHk6MTtmaWxsLXJ1bGU6bm9uemVybztzdHJva2U6bm9uZSIKICAgICAgICAgZD0ibSAwLDE0MDcuMzQgYyAtMTguODgsMCAtMzQuMjUsLTE1LjM2IC0zNC4yNSwtMzQuMjUgdiAtNzI0LjggYyAwLC0yMC40MSAtMTAuNTksLTM5LjM2IC0yNy45OCwtNTAuMDUgLTM1LjY4LC0yMS45NSAtNTYuOTksLTU5LjkgLTU2Ljk5LC0xMDEuNDkgMCwtNjUuNzMgNTMuNDksLTExOS4yMiAxMTkuMjIsLTExOS4yMiA2NS43NCwwIDExOS4yMiw1My40OSAxMTkuMjIsMTE5LjIyIDAsNDEuNTkgLTIxLjMxLDc5LjU0IC01Ni45OSwxMDEuNDkgLTE3LjM4LDEwLjY5IC0yNy45NywyOS42NCAtMjcuOTcsNTAuMDUgdiA3MjQuOCBjIDAsMTguODkgLTE1LjM3LDM0LjI1IC0zNC4yNiwzNC4yNSB6IG0gMCwtMTE0Ny4zNCBjIC0xMzAuNTQsMCAtMjM2Ljc0LDEwNi4yMSAtMjM2Ljc0LDIzNi43NSAwLDcxLjE1IDMxLjIyLDEzNi44NSA4NC45NiwxODEuNTMgdiA2OTQuODEgYyAwLDgzLjcgNjguMDksMTUxLjc4IDE1MS43OCwxNTEuNzggODMuNjksMCAxNTEuNzgsLTY4LjA4IDE1MS43OCwtMTUxLjc4IHYgLTY5NC44MSBjIDUzLjc0LC00NC42OCA4NC45NywtMTEwLjM4IDg0Ljk3LC0xODEuNTMgMCwtMTMwLjU0IC0xMDYuMjEsLTIzNi43NSAtMjM2Ljc1LC0yMzYuNzUiIC8+PHBhdGgKICAgICAgICAgaWQ9InBhdGg3NiIKICAgICAgICAgc3R5bGU9ImZpbGw6I2ZmZmZmZjtmaWxsLW9wYWNpdHk6MTtmaWxsLXJ1bGU6bm9uemVybztzdHJva2U6bm9uZSIKICAgICAgICAgZD0ibSAzODguMTAsMTQ1Ni42NSBjIC0yNi41MSwwIC00OC4wOCwtMjEuNTcgLTQ4LjA4LC00OC4wOCAwLC0yNi41MSAyMS41NywtNDguMDggNDguMDgsLTQ4LjA4IDI2LjUxLDAgNDguMDgsMjEuNTcgNDguMDgsNDguMDggMCwyNi41MSAtMjEuNTcsNDguMDggLTQ4LjA4LDQ4LjA4IHogbSAwLC0yMTMuNjkgYyAtOTEuMzIsMCAtMTY1LjYxLDc0LjI5IC0xNjUuNjEsMTY1LjYxIDAsOTEuMzIgNzQuMjksMTY1LjYxIDE2NS42MSwxNjUuNjEgOTEuMzIsMCAxNjUuNjEsLTc0LjI5IDE2NS42MSwtMTY1LjYxIDAsLTkxLjMyIC03NC4yOSwtMTY1LjYxIC0xNjUuNjEsLTE2NS42MSIgLz4KPC9nPjwvZz48L3N2Zz4="
var baseobject = "http://localhost:3000/content/customInsertSpaceObjectMenu/images/sensor_c.svg"
var id = "myID_"+ Math.floor(Math.random() * 10000);
var type = "sensor";
var layer = "mylayer";
cadviewer.cvjs_setImageSpaceObjectParameters(baseobject, id, type, layer);
// cadviewer.cvjs_setImageSpaceObjectParameters(loadSpaceImage_Location, id, type, layer);
cadviewer.cvjs_setGlobalSpaceImageObjectScaleFactor(1.0);
//console.log("cvjs_addFixedSizeImageSpaceObjectXY");
cadviewer.cvjs_addFixedSizeImageSpaceObjectXY("floorPlan", xpos, ypos)
//cvjs_addFixedSizeImageSpaceObject("floorPlan");
};
Implementation of highlight of a Layered SVG
Sample method to control sensor states in Inkscape State Layer SVG.
// Toggle sensor objects
public browstateflag = 0;
public togglesensorstates(){
this.browstateflag++;
if (this.browstateflag == 5) this.browstateflag =1;
if (this.browstateflag == 1)
cadviewer.cvjs_showOnlyObjectInAllSpaceObjectGroups("online"); // all
if (this.browstateflag == 2)
cadviewer.cvjs_showOnlyObjectInAllSpaceObjectGroups("offline"); // all
if (this.browstateflag == 3)
cadviewer.cvjs_showOnlyObjectInAllSpaceObjectGroups("unknow"); //
if (this.browstateflag == 4){
var spaceObjectIds = cadviewer.cvjs_getSpaceObjectIdList();
var i=0;
for (var spc in spaceObjectIds) {
var id = spaceObjectIds[spc];
if (i % 3 == 0)
cadviewer.cvjs_showOnlyObjectInSpaceObjectGroup(id, "online", "id"); // loop over and give them different state
if (i % 3 == 1)
cadviewer.cvjs_showOnlyObjectInSpaceObjectGroup(id, "offline", "id");
if (i % 3 == 2)
cadviewer.cvjs_showOnlyObjectInSpaceObjectGroup(id, "unknow", "id");
i++;
}
}
}
