Attribute Substitution
Substitution of a block image based on an attribute search, combines
and
First ensure that the CAD drawing is converted with a single or multiple BLOCKS are converted to Space Objects. In this case below, we look at a single block: SIGA-PS and we insure all invisible attributes are converted using ia.
Conversion parameters for Block parsing
cadviewer.cvjs_conversion_clearAXconversionParameters();
// process blocks with a given name, in this case "audiovisual"
cadviewer.cvjs_conversion_addAXconversionParameter("blockname", "SIGA-PS");
// process all invisible attributes in the block
cadviewer.cvjs_conversion_addAXconversionParameter("ia", "");
// open the modelspace
cadviewer.cvjs_conversion_addAXconversionParameter("model", "");
// Load file - needs the svg div name and name and path of file to load
cadviewer.cvjs_LoadDrawing("floorPlan", FileName );
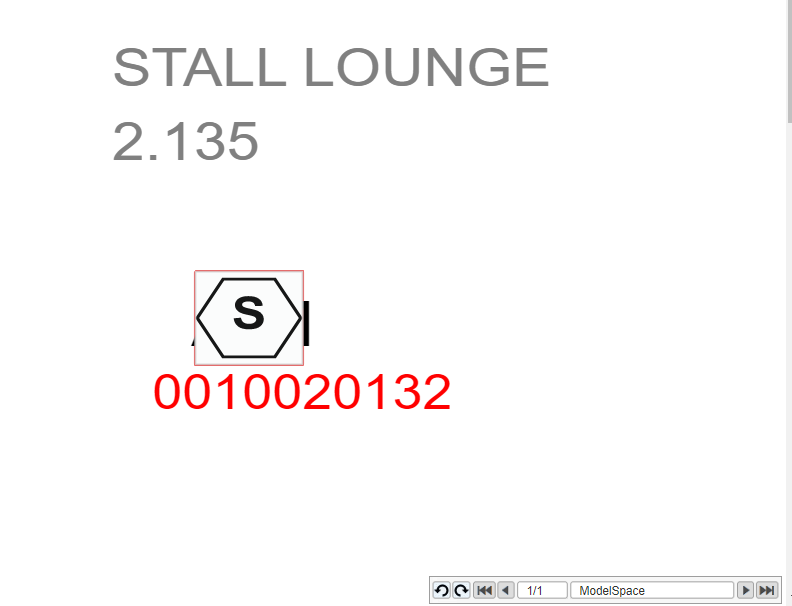
In parallel, we know that we want to seach for an attribute FWK_DEVICE_ADDRESSES with the value 0010020132 within the block.
When we have identified this particular block, we add a new symbol on top of the block, which we load in from a library of symbols.
Code segment to find the Block and overlay it with Symbol
function SigaPS(){
var spaceObjectIds = cadviewer.cvjs_getSpaceObjectIdList();
console.log(" IDs:"+spaceObjectIds.length);
var loadSpaceImage_Location = "http://localhost:3000/content/customInsertSpaceObjectMenu/images/76-Smoke-detector-bg-white.svg";
var id;
var myobject;
var attribute_tag;
var attribute_value;
var attribId;
var s_attribute = "";
for (var spc in spaceObjectIds){
id = spaceObjectIds[spc];
myobject = cadviewer.cvjs_returnSpaceObjectID(id);
try {
// get block attribute:
// block attributes are listed with ID_counter , and can be retrived with cvjs:tag and cvjs:value
s_attribute = "";
for (var i = 1; i <= myobject.blockAttributeCount; i++) {
attribId = "#" + myobject.blockAttributeId + "_" + i;
attribute_tag = jQuery(attribId).attr('cvjs:tag');
attribute_value = jQuery(attribId).attr('cvjs:value');
if (attribute_tag == "SIGA-PS" ){
s_attribute = attribId ;
console.log("s_attribute ="+s_attribute);
}
if (attribute_tag == "FWK_DEVICE_ADDRESSES" && attribute_value =="0010020132"){
console.log("FWK_DEVICE_ADDRESSES 0010020132 id="+id+" spc:"+spc);
cadviewer.cvjs_replaceSpaceObjectPathWithImage("floorPlan", id, loadSpaceImage_Location);
cadviewer.cvjs_zoomHere_ObjectId(id, 10);
}
}
}
catch(err){
}
}
}
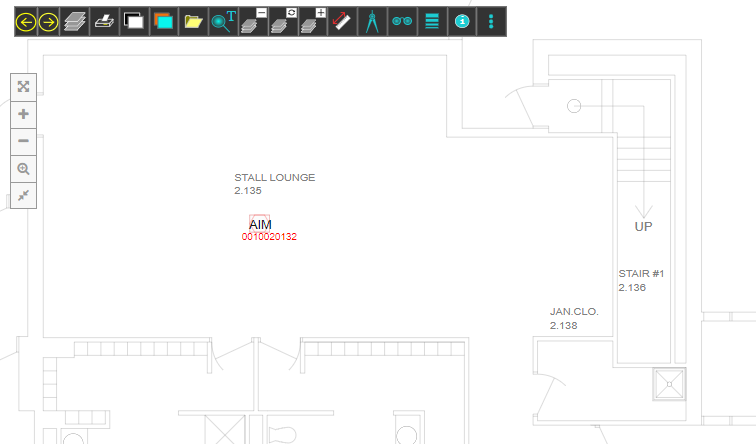
Drawing before Substitution

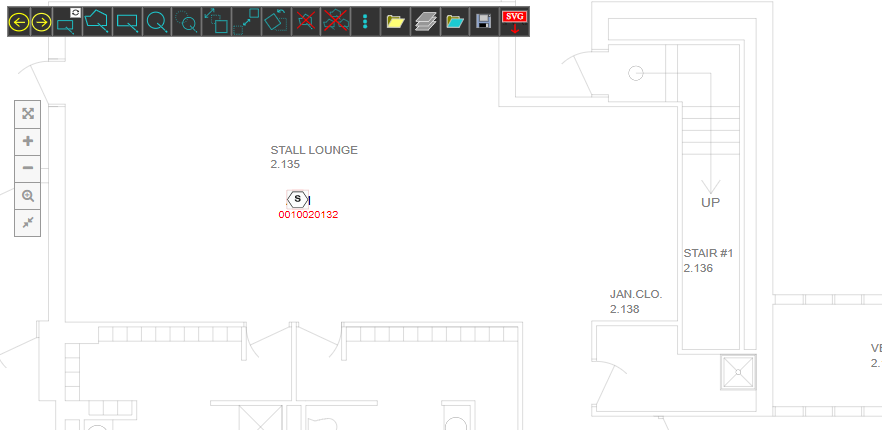
Drawing after Substitution

Drawing after Substitution with Zoom
Add the following method call to zoom over the object:
cadviewer.cvjs_zoomHere_ObjectId(id, 10);
The display result is as follows: