Custom Modals for Highlight
Standard Modal Controls

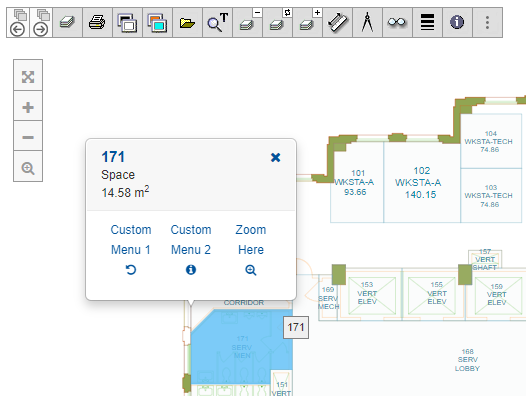
When setting up the Custom Modal for Space Objects Highlight and call-back methods, application programmers define a cvjsPopUpBody that contains the HTML content the modal displays.
The Highlight on objects can be controlled setting a style object for three modes: base, highlight and select. The variables are: cvjsRoomPolygonBaseAttributes, cvjsRoomPolygonHighlightAttributes and cvjsRoomPolygonSelectAttributes.
The initialization of CADViewer is called with the method cvjs_InitCADViewer_highLight_popUp_app using the highlight styles and pop-up body as arguments.
Below is the standard declaration of highlight colors and Modal to appear when clicking on a Space Object
var BaseAttributes = {
fill: '#d8e1e3', //'#d8e1e3', // '#ffd7f4', //'#D3D3D3', // #FFF #ffd7f4
"fill-opacity": "0.1",
stroke: '#CCC', // #CCC
'stroke-width': 0.5,
'stroke-opacity': "0.7",
'stroke-linejoin': 'round'
};
// Location Highlight Attribute (no separation between location types)
var HighlightAttributes = {
fill: '#a4d7f4',
"fill-opacity": "0.8",
stroke: '#a4d7f4',
'stroke-width': 1,
'stroke-opacity': "0.8"
};
// Location Select Attribute (no separation between location types)
var SelectAttributes = { // fill: '#5BBEF6',
fill: '#5BBEF6',
"fill-opacity": "0.8",
stroke: '#5BBEF6',
'stroke-width': 1,
'stroke-opacity': "0.8"
};
var my_cvjsPopUpBody = "<div class=\'cvjs_modal_1\' id=\'my_own_clickmenu1()\'>Custom<br>Menu 1<br><i class=\'fa fa-undo\'></i></div>";
my_cvjsPopUpBody += "<div class=\'cvjs_modal_1\' id=\'my_own_clickmenu2()\'>Custom<br>Menu 2<br><i class=\'fa fa-info-circle\'></i></div>";
my_cvjsPopUpBody += "<div class=\'cvjs_modal_1\' id=\'cadviewer.cvjs_zoomHere()\'>Zoom<br>Here<br><i class=\'fa fa-search-plus\'></i></div>";
cadviewer.cvjs_InitCADViewer_highLight_popUp_app("floorPlan", "/cadviewer/app/", BaseAttributes, HighlightAttributes, SelectAttributes, my_cvjsPopUpBody );
