SharePoint - PHP
CADViewer can be integrated into SharePoint through the PageViewer interface, so that CADViewer resides on an external https server, displays drawings inside MicroSoft 365 / SharePoint, and communicates with SharePoint through the REST API to generate file-list and process drawings for display.
The CADViewer installation acts as a seamless CAD access point to a Sharepoint server.
The samples in this section allows implementors to builds navigational file tree structures over Sharepoint server folder content. Among others, CADViewer allows sharing of redlined content via e-mail. CADViewer implements download and upload of redlines as well as translation to PDF of redline overlays.
Windows
Folder Structure
For a CADViewer PHP installation on Windows with SharePoint PHP extension package, the base file-structure should be as below:
c:\xampp\htdocs
└─── cadviewer
├── app
│ ├── cv
│ │ ├── cv-pro
│ │ │ ├── menu_config
│ │ │ ├── language_table
│ │ │ └── space
│ │ │ ├── css
│ │ │ └── html
│ │ ├── cv-core
│ │ │ ├── menu_config
│ │ │ └── language_table
│ │ └── cv-custom_commands
│ ├── fonts
│ ├── images
│ ├── js
│ ├── css
│ └── user_resources
├── converters
│ ├── ax2022
│ │ ├── windows
│ │ │ └── fonts
│ │ └── linux
│ │ └── fonts
│ ├── dwgmerge2022
│ │ ├── windows
│ │ │ └── fonts
│ │ └── linux
│ │ └── fonts
│ ├── linklist2022
│ │ ├── windows
│ │ │ └── fonts
│ │ └── linux
│ │ └── fonts
│ └── files
├── php
│ └── vendor
│ ├── bin
│ ├── composer
│ └── vgrem
│
├── content
├── html
└── temp_print
Note that folders for advanced interaction, such as database connectivity and advanced REST-API connectivity features are not included in this folder tree, please see the Samples section for integration with this type of functionality.
PHP Base Configuration
In folder:
c:\xampp\htdocs
└─── cadviewer
└── php
locate the configuration file: CADViewer_config.php , edit the settings to reflect your installation. Editing the variables $httpHost and $home_dir is typically sufficient. Also, note that the paths for the converter location, license location and font path locations differs on Windows and Linux, so uncomment/hide those values according to your platform.
HTML Base Configuration
In folder:
c:/nodejs
└─── cadviewer
└── html
identify your sample mysample.html file or mysample.php, and ensure that it loads the CADViewer_PHPHandlerSettings.js file:
Handler Settings JS File
In folder:
c:/nodejs
└─── cadviewer
└── app
└── cv
Open the CADViewer_PHPHandlerSettings.js file, and ensure that the top variable settings correspond to your server settings:
Installing CADViewer PHP SharePoint Scripts
1: Download and unzip CADViewer_Sharepoint_files.zip into the folder /cadviewer/php/.
2: Open the file: /cadviewer/php/call-Api_Conversion.php
Uncomment the require statement to load in the sharepoint connector classes, and save
// only oncomment this, if loading drawing files from a sharepoint server via REST calls
require 'CV-JS_sharepoint_connector.php';
3: Open the file: /cadviewer/php/CV-JS_config_sharepoint.php
Edit the $Settings array to correspond to your SharePoint access credentials. Note that you can have multiple accounts and sites defined by each distinct user name:
'myCADUserName' =>
array(
'Url' => "https://mysolution.sharepoint.com",
'OneDriveUrl' => "https://mysolution.sharepoint.com",
'Password' => "password",
'UserName' => "temp@mysolution.onmicrosoft.com",
'RESTApiUrl' => "https://mysolution.sharepoint.com/sites/myRepository",
'DrawingUrl' => "/sites/myRespoitory/CAD/",
'DocumentLibrary' => "CAD",
'ServerDatapath' => "C:/xampp/htdocs/cadviewer/html/data/myCADUserName",
),
The parameters defines access to the Sharepoint instance (Url, OneDriveUrl, Password, Username ), the RestAPI location (RESTApiUrl ) and paths paths to the drawings (DrawingUrl, DocumentLibrary ).
Additionally, a parameter ServerDatapath is defined that names the location on the CADViewer server where the Sharepoint reference folder structure tree is built.
Installing PHP SharePoint REST API Package
To install the PHP SharePoint REST API package that enables CADViewer to communicate with SharePoint, the fastest way is to simply unzip our packaged reference installation. The alternative is to make a base installation using Composer.
Fast Integration of PHP REST API Library
Please follow the instructions below to install the PHP controller interface to do REST calls to SharePoint and set it up to work with CADViewer as a stand alone web-document. The stand-alone CADViewer web-document can then referenced through SharePoint PageViewer.
1: Download and unzip SharePoint_php_vendor.zip into the folder /cadviewer/php/ , so there now is an added folderstructure /cadviewer/php/vendor/ with content.
Base Installation of PDF REST API Library
1: Install Composer so that it work under XAMPP on Windows, easiest is to follow the instructions under 2: below.
2: Follow instructions in the document: http://www.codecheese.com/2015/02/installing-composer-xampp-windows/ , to set up composer to work under XAMPP.
3: Open a command line prompt in admin mode, navigate to the CADViewer JS install folder, and go to the cadviewer/php folder, we are below assuming C:\xampp\htdocs\cadviewer:
4: From within \cadviewer\php\ from a command-line run:
>composer require vgrem/php-spo:dev-master -n --no-progress
5: Please check that the folder \cadviewer\php\vendor\composer now contains the file autoload_real.php
6: Navigate to \cadviewer\php\vendor\vgrem\php-spo\examples , copy bootstrap.php, Settings.php, Settings_epm.php (if present) to \cadviewer\php\vendor\composer\
7: Navigate to \cadviewer\php\vendor\vgrem\php-spo\vendor , copy autoload.php to \cadviewer\php\vendor\composer\
8: Open \cadviewer\php\vendor\composer\autoload.php
9: In autoload.php change:
require_once __DIR__ . '/../../../composer/autoload_real.php';
to
require_once 'autoload_real.php';
10: In autoload.php also change:
First open the file, \cadviewer\php\vendor\composer\autoload_real.php,
then copy the top class name:
class ComposerAutoloaderInitf0bc01cc8ff0d4f0590f954065bb0d99 (whatever call name is given)
and substitute that classname into autoload.php prepended to :getLoader();
return ComposerAutoloaderInitf0bc01cc8ff0d4f0590f954065bb0d99::getLoader();
11: Save file: \cadviewer\php\vendor\composer\autoload.php
12: Open file: \cadviewer\php\vendor\composer\bootstrap.php
Change to the following setup:
<?php
require_once(__DIR__ . '/autoload.php');
require_once(__DIR__ . '/../../CV-JS_config_sharepoint.php');
require_once(__DIR__ . '/../vgrem/php-spo/tests/WebExtensions.php');
require_once(__DIR__ . '/../vgrem/php-spo/tests/ListExtensions.php');
require_once(__DIR__ . '/../vgrem/php-spo/tests/ListItemExtensions.php');
//require_once(__DIR__ . '/../vendor/autoload.php');
//require_once('Settings.php');
//require_once(__DIR__ . '/../tests/WebExtensions.php');
//require_once(__DIR__ . '/../tests/ListExtensions.php');
//require_once(__DIR__ . '/../tests/ListItemExtensions.php');
Setup of Sample HTML and PHP files
Download and unzip CADViewer_SharePoint_samples.zip into the /cadviewer/html folder.
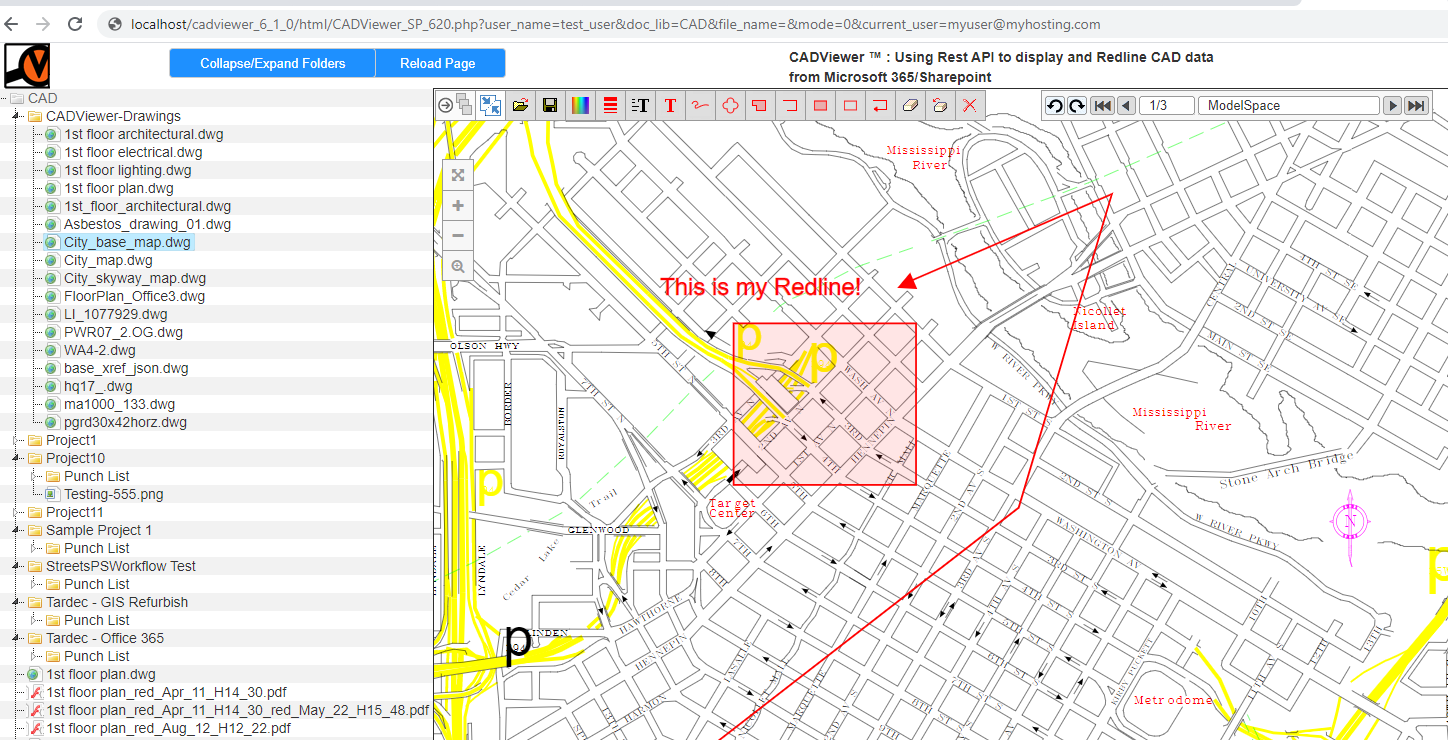
Sample 1 - Generate the SharePoint Folder Structure
1: The path segement between the ServerLocation of CADViewer and the myCADUserName, see ‘ServerDatapath’ in your Configuration file /cadviewer/php/CV-JS_config_sharepoint.php (here /html/data/) must be redefined within /cadviewer/html/CADViewer_SP_620.php.
Open the file: /cadviewer/html/CADViewer_SP_620.php
Locate the variable:
var dataLocation = "/html/data/";
and edit as appropriate.
2: Load the main CADViewer document CADViewer_main_SP.php through a web-browser:
Include the parameters user_name and doc_lib, as defined in the $Settings array in the settings file /cadviewer/php/CV-JS_config_sharepoint.php. Leave the parameter file_name= empty.
http://localhost/cadviewer/html/CADViewer_main_SP.php?user_name=myCADUserName&doc_lib=CAD&file_name=
3: After the folder structure is generated through CADViewer_main_Sharepoint.php , it will automatically redirect to CADViewer_SP_620.php , and CADViewer can now interactively annotate drawings and make pdf screenshots of current screen content and share these back to the SharePoint server, etc.
4: Redlines will be kept on the CADViewer server in a folder _redlines parallel to the folder containing the SharePoint file and folder structure.

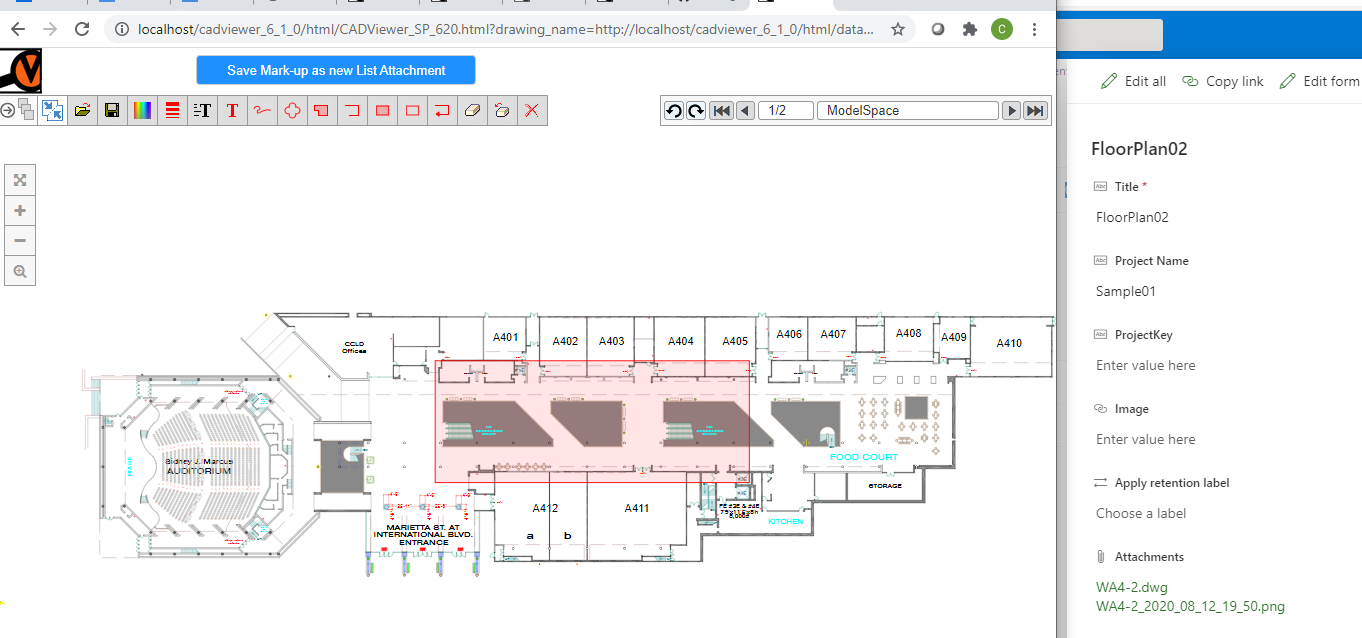
Sample 2 - Load file from List Attachments and save Mark-up as Attachement
1: Load the main CADViewer document CADViewer_main_SP.php through a web-browser:
Include the parameters for user_name, the file_name for the List Attachement file, the list_name for the name of the list, the record_id as the ID (number) of list item. Use mode=1 .
http://localhost/cadviewer_6_1_0/html/CADViewer_main_SP.php?&user_name=test_user&file_name=WA4-2.dwg&mode=1&list_name=TestCSV&record_id=2
1: Redlines are saved to the same List Attachment location with a timestamp.

Troubleshooting
One general issue that often appears in installations is that interface icons do not display properly:
![]()
Typically the variable ServerUrl in /cadviewer/app/cv/CADViewer_PHPHandlerSettings.js is not set to reflect the front-end server url or port.
