Style Modals
There is an API control cvjs_styleQTip_color to style the background colors and titlebar text colors of the space object pop-up modal:
/**
* Style the background and text colors of qTip popup modal
* @param {boolean} state - true are new colors, false sets back to default, remaining fields are not used
* @param {string} titlebar - background color of titlebar
* @param {string} content - background color of content
* @param {string} header_1 - text color of header 1 item
* @param {string} header_info_1 - text color of header info 1 item
* @param {string} header_info_2 - text color of header info 2 item
*/
function cvjs_styleQTip_color(state, titlebar, content, header_1, header_info_1, header_info_2 ){
This method can preferable be applied prior to creating the dynamic pop-up in the myCustomPopUpBody() method:
function myCustomPopUpBody(rmid){
cvjs_styleQTip_color(true, '#3DCD5D', '#293133', '#293133', '#293133', '#293133');
The actual content of the modal can be styled in the method myCustomPopUpBody() itself, by setting color of the text elements.
// template pop-up modal body
cvjsPopUpBody = "<div style=\"background-color: none; color: #CBCBCB; \">Space Id: <span id=\"mymodal_name_"+rmid+"\" >"+rmid+"</span><br>";
cvjsPopUpBody += "Survey: <span id=\"mymodal_survey_"+rmid+"\" >"+rmid+"</span><br>";
cvjsPopUpBody += "Notice: <span id=\"mymodal_notice_"+rmid+"\" >"+rmid+"</span><br>";
// cvjsPopUpBody += "Status: <div class=\"cvjs_callback_modal_1\" onclick=\"my_own_clickmenu1("+rmid+");\"><i class=\"glyphicon glyphicon-transfer\"></i>More Info </div>";
cvjsPopUpBody += "Status: <a href=\"javascript:my_own_clickmenu1('"+rmid+"');\">More Info <i class=\"glyphicon glyphicon-transfer\" onclick=\"my_own_clickmenu1("+rmid+");\"></i></a> ";
return cvjsPopUpBody;
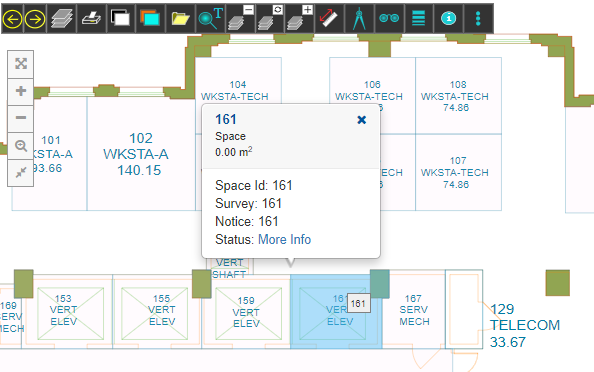
Sample Modal with standard layout

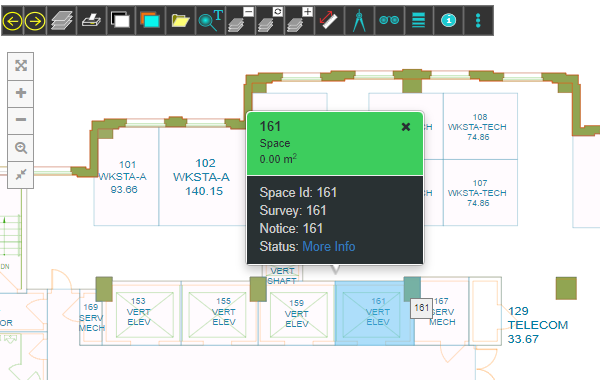
Sample Modal with cvjs_styleQTip_color setting