Inkscape State Layers for IWMS
Aplication programmers can design SVG images in Inkscape and use the Inkscape layer concept to organize and name layers inside the SVG image.
These SVG images can subsequently be inserted into the drawing through the Custom Space Object Menu.
The layers defined inside Inkscape can now be directly accessed and manipulated through the CADViewer Front-end API, see the Space Object Layers section for details.
This is extremely useful for any application in IOT, Integrated Workplace Management Solutions and Security & Surveillance Applications, where there is a need to dynamically change the state of an object.
Below is a sample Inkscape image, door_allstates01.svg with defined Inkscape layers and sample code to manipulate those layers.
The sample will open, close and lock the door(s).
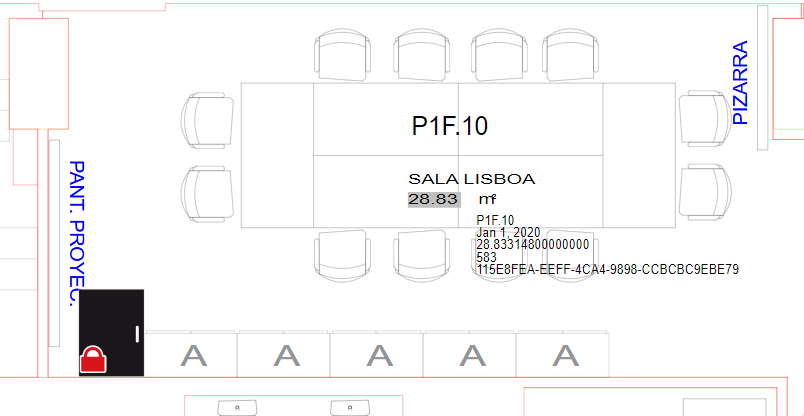
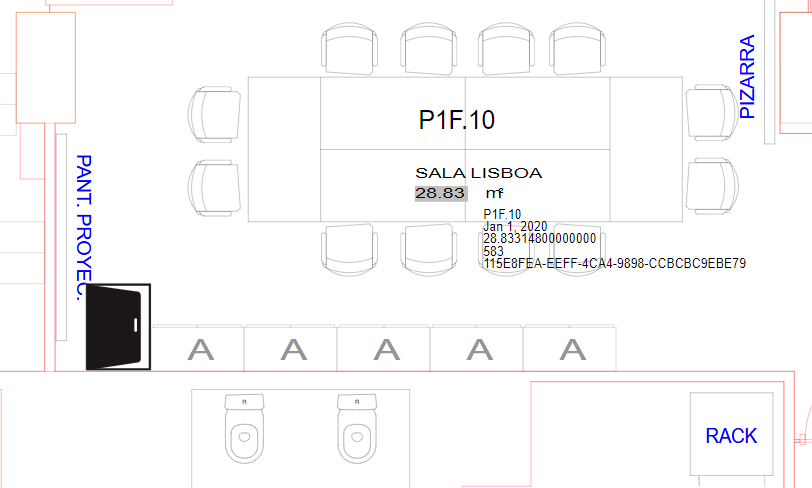
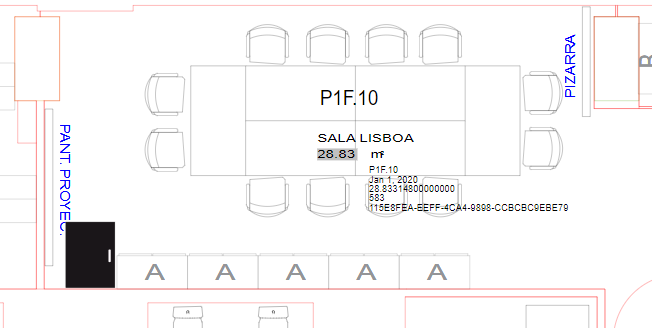
Door SVG Image
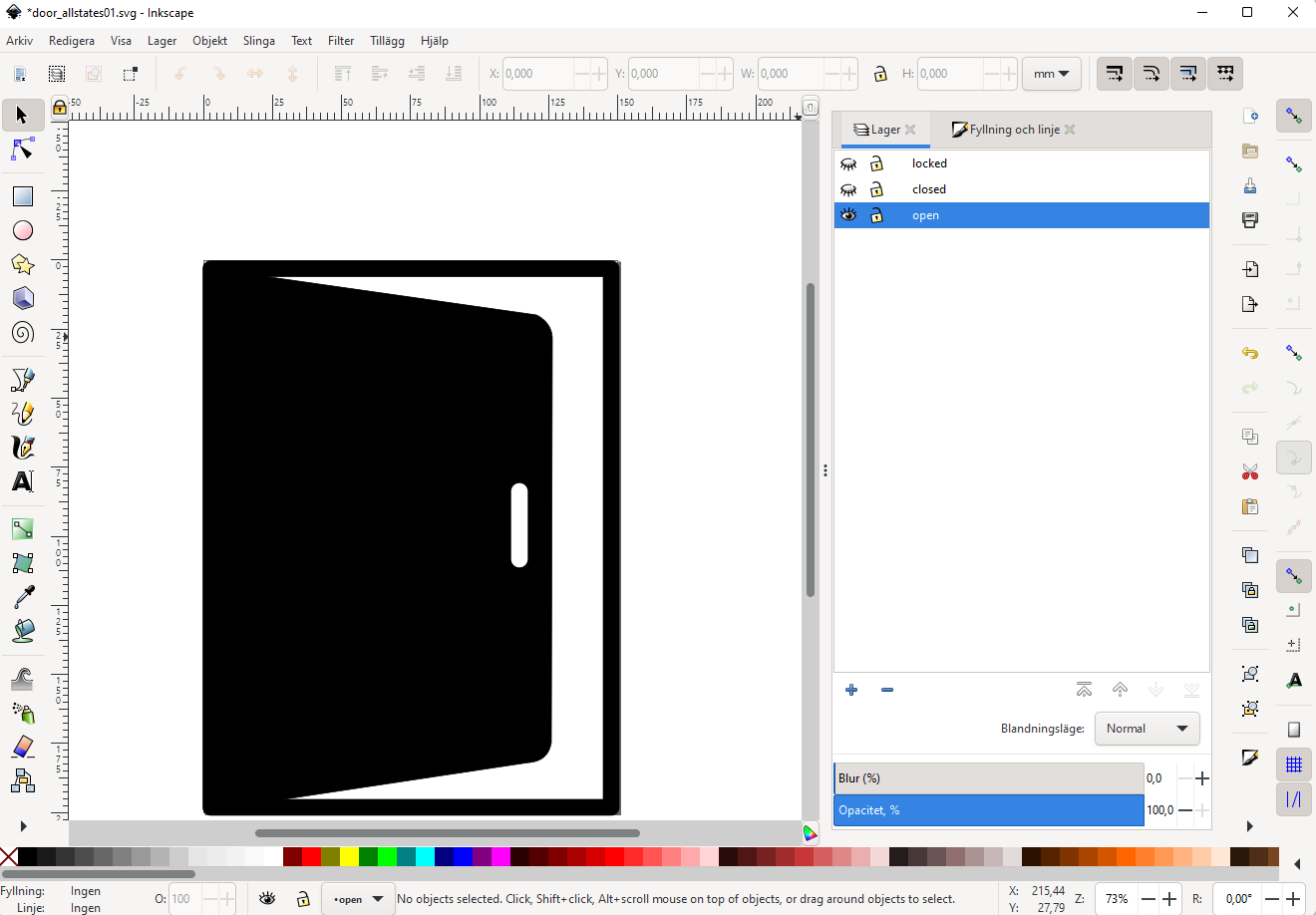
door_allstates01.svg - Layer open

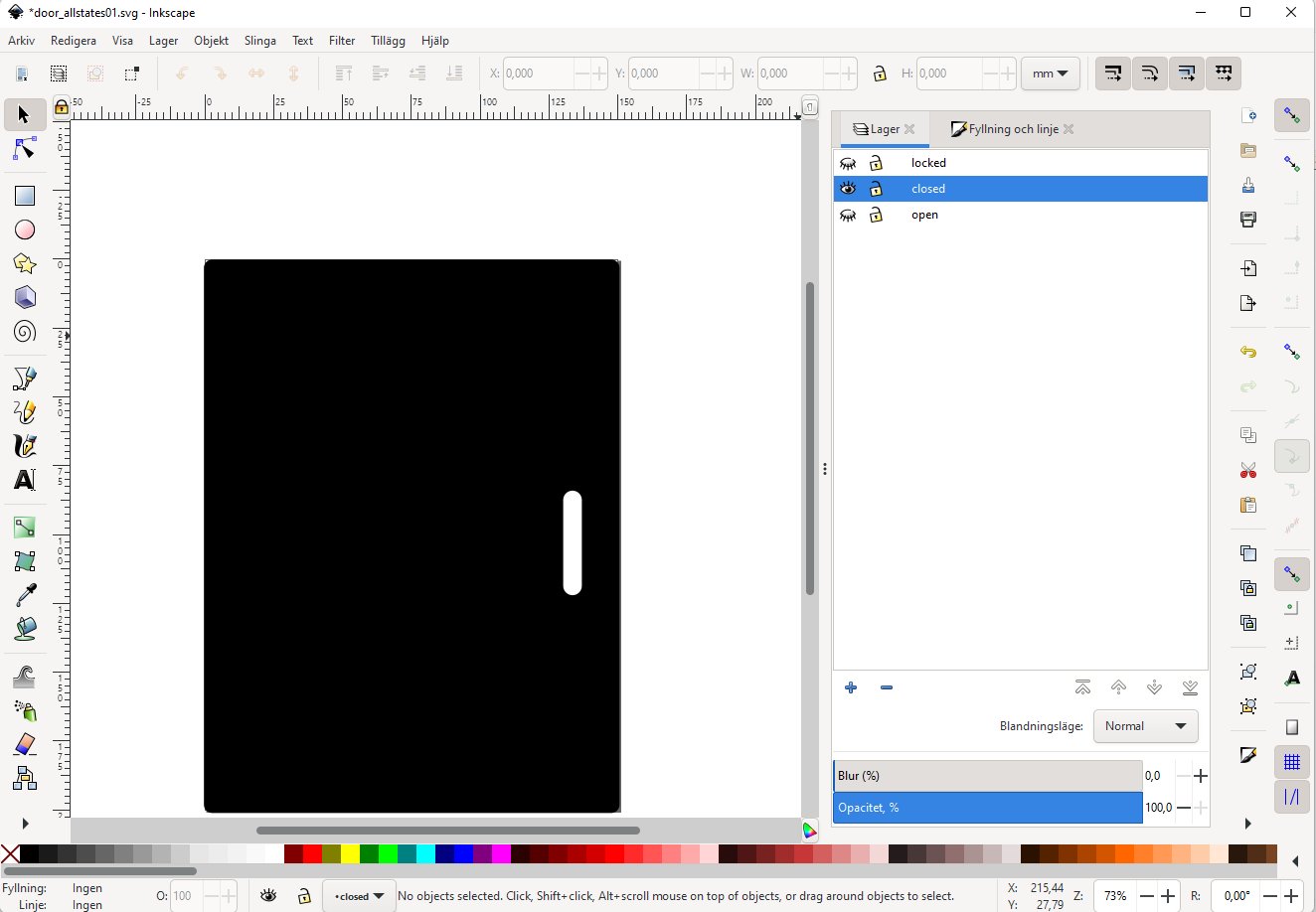
door_allstates01.svg - Layer closed

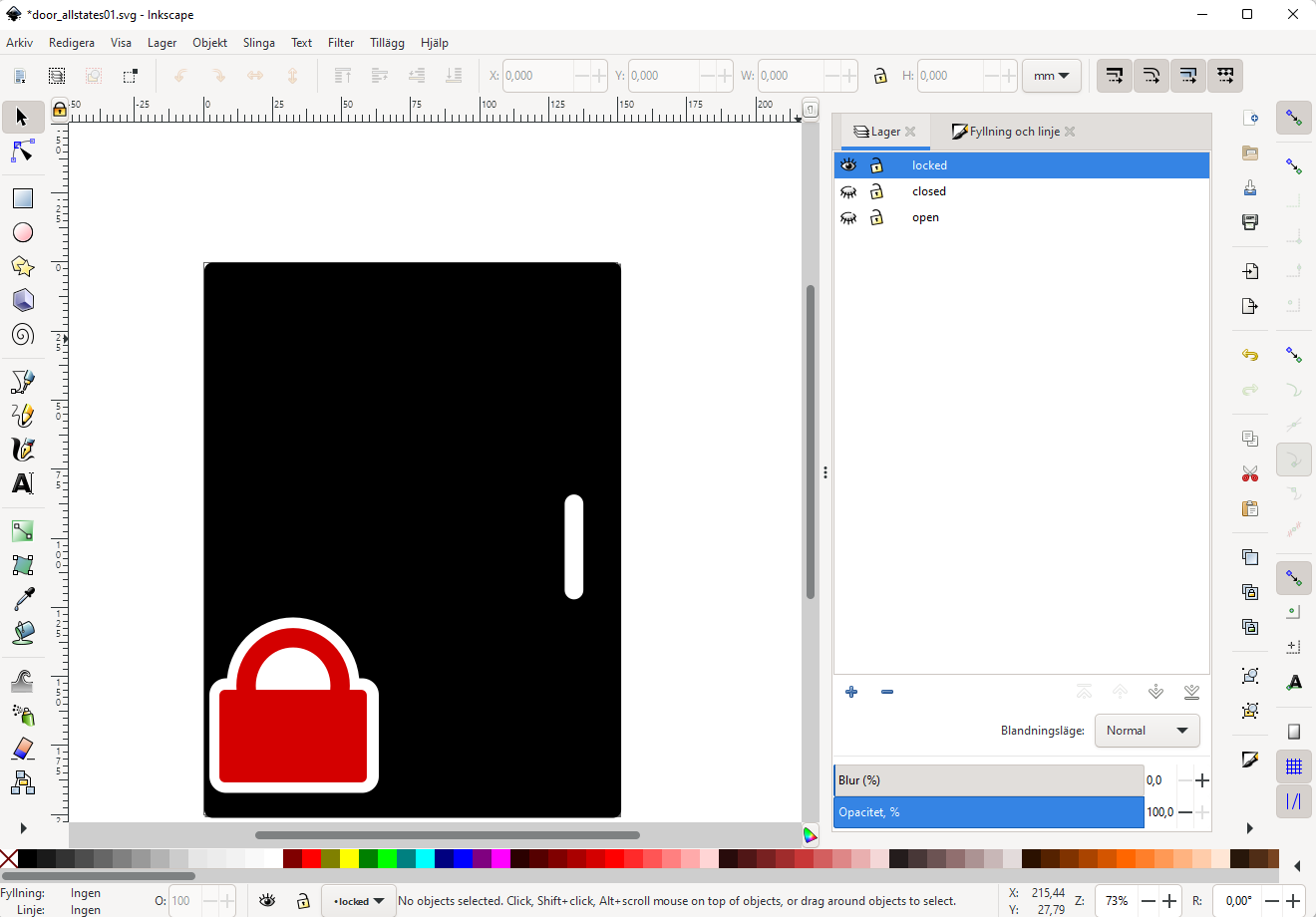
door_allstates01.svg - Layer locked

Code Segments
Open door(s)
function openall(){
cvjs_showOnlyObjectInAllSpaceObjectGroup("open", "id");
}

Close door(s)
// close single
function closelast(){
cvjs_showOnlyObjectInSpaceObjectGroup(thisSpaceObject, "closed", "id");
}

Lock door(s)
// lock single
function locklast(){
cvjs_showOnlyObjectInSpaceObjectGroup(thisSpaceObject, "locked", "id");
}
// lock all based on loop
function lockall(){
// note - we loop over all objects
var spaceObjectIds = cvjs_getSpaceObjectIdList();
for (var spc in spaceObjectIds) {
var node = spaceObjectIds[spc];
cvjs_hideObjectInSpaceObjectGroup(node, "open", "id");
cvjs_hideObjectInSpaceObjectGroup(node, "closed", "id");
cvjs_showObjectInSpaceObjectGroup(node, "locked", "id");
}
}